
Through the years, search engines like google have inspired companies to enhance the cellular expertise on their web sites.
At this time, all web sites needs to be mobile-first. Google prioritizes the cellular variations of internet sites when indexing them for cellular and desktop.
Cellular has gone from a good suggestion to a greatest follow to a default assumption. In case your website isn’t optimized for cellular, you’re method behind.
As early as January 2014, Google expanded its search efficiency function in Google Search Console (identified then as Google Webmaster Instruments) to incorporate cellular efficiency measurements.
Later that 12 months, they expanded PageSpeed Insights to incorporate cellular suggestions.
A March 2015 replace, known as “Mobilegeddon” by many Search engine optimisation professionals, prioritized websites that rendered effectively on cellular units.
Is your website mobile-friendly? Have you ever optimized your Search engine optimisation for the cellular expertise?
This information will offer you all that you have to learn about cellular Search engine optimisation and easy methods to optimize your website to satisfy this contemporary demand.
What Is Cellular Search engine optimisation And Why Is It Essential?
The aim of cellular Search engine optimisation is to optimize your website to achieve higher visibility in search engine outcomes particularly tailor-made for cellular units.
This type of Search engine optimisation not solely goals to spice up search engine rankings, but additionally prioritizes enhancing cellular consumer expertise via each content material and expertise.
Whereas, in some ways, cellular Search engine optimisation and conventional Search engine optimisation share comparable practices, further steps associated to website rendering and content material are required to satisfy the wants of cellular customers and the pace necessities of cellular units.
Does this should be a precedence on your website? How pressing is it?
Take into account this: 58% of the world’s internet site visitors comes from cellular units.
Should you aren’t targeted on cellular customers, there’s a good probability you’re lacking out on an incredible quantity of site visitors.
Cellular-First Indexing
Moreover, as of 2023, Google has switched its crawlers to a mobile-first indexing precedence.
Which means the cellular expertise of your website is crucial to sustaining environment friendly indexing, which is the step earlier than rating algorithms come into play.
Learn extra: The place We Are At this time With Google’s Cellular-First Index
How A lot Of Your Site visitors Is From Cellular?
How a lot site visitors potential you might have with cellular customers can rely upon numerous elements, together with your trade (B2B websites may entice primarily desktop customers, for instance) and the search intent your content material addresses (customers may desire desktop for bigger purchases, for instance).
No matter the place your trade and the search intent of your customers is likely to be, the long run will demand that you just optimize your website expertise for cellular units.
How are you going to assess your present mixture of cellular vs. desktop customers?
A simple method to see what proportion of your customers is on cellular is to enter Google Analytics 4.
- Click on Reviews within the left column.
- Click on on the Insights icon on the appropriate aspect of the display screen.
- Scroll right down to Recommended Questions and click on on it.
- Click on on Know-how.
- Click on on High Gadget mannequin by Customers.
- Then click on on High Gadget class by Customers underneath Associated Outcomes.
- The breakdown of High Gadget class will match the date vary chosen on the high of GA4.
Screenshot from GA4, March 2024
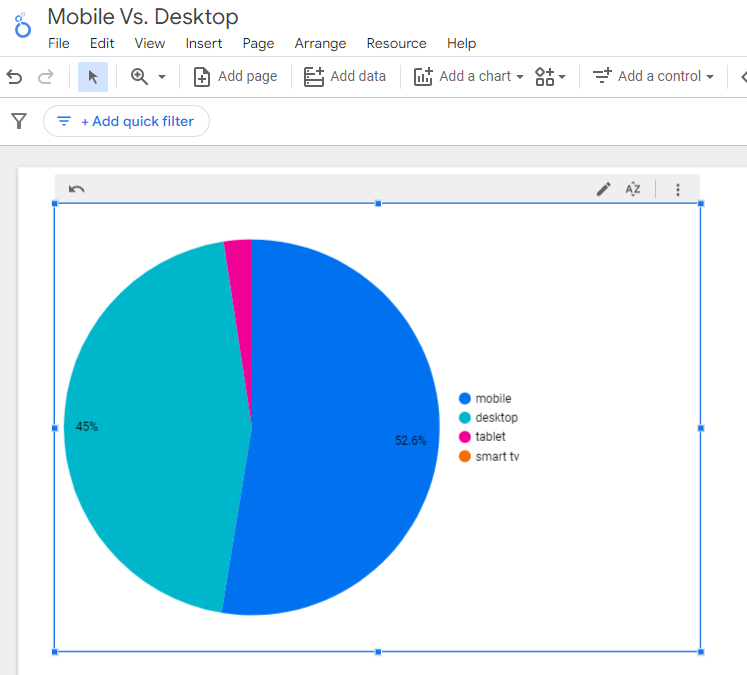
It’s also possible to arrange a report in Looker Studio.
- Add your website to the Knowledge supply.
- Add Gadget class to the Dimension discipline.
- Add 30-day energetic customers to the Metric discipline.
- Click on on Chart to pick the view that works greatest for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024
You possibly can add extra Dimensions to essentially dig into the information to see which pages entice which sort of customers, what the mobile-to-desktop combine is by nation, which search engines like google ship probably the most cellular customers, and a lot extra.
Learn extra: Why Cellular And Desktop Rankings Are Totally different
How To Verify If Your Website Is Cellular-Pleasant
Now that you know the way to construct a report on cellular and desktop utilization, you have to determine in case your website is optimized for cellular site visitors.
Whereas Google eliminated the mobile-friendly testing device from Google Search Console in December 2023, there are nonetheless a variety of helpful instruments for evaluating your website for cellular customers.
Bing nonetheless has a mobile-friendly testing device that can let you know the next:
- Viewport is configured appropriately.
- Web page content material suits gadget width.
- Textual content on the web page is readable.
- Hyperlinks and faucet targets are sufficiently massive and touch-friendly.
- Another points detected.
Google’s Lighthouse Chrome extension supplies you with an analysis of your website’s efficiency throughout a number of elements, together with load instances, accessibility, and Search engine optimisation.
To make use of, set up the Lighthouse Chrome extension.
- Go to your website in your browser.
- Click on on the orange lighthouse icon in your browser’s tackle bar.
- Click on Generate Report.
- A brand new tab will open and show your scores as soon as the analysis is full.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024
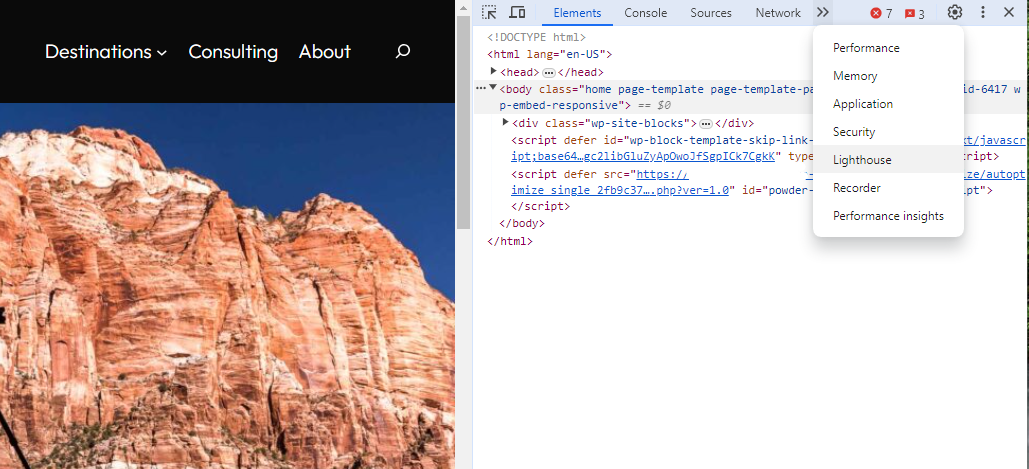
It’s also possible to use the Lighthouse report in Developer Instruments in Chrome.
- Merely click on on the three dots subsequent to the tackle bar.
- Choose “Extra Instruments.”
- Choose Developer Instruments.
- Click on on the Lighthouse tab.
- Select “Cellular” and click on the “Analyze web page load” button.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024
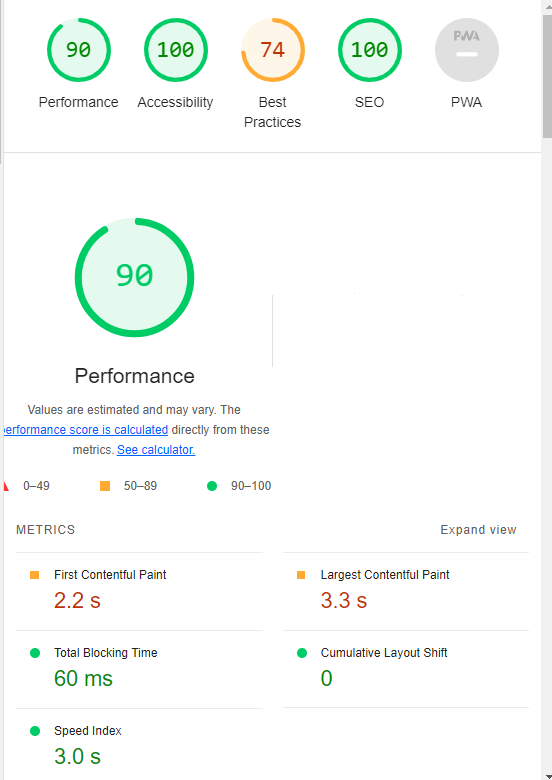
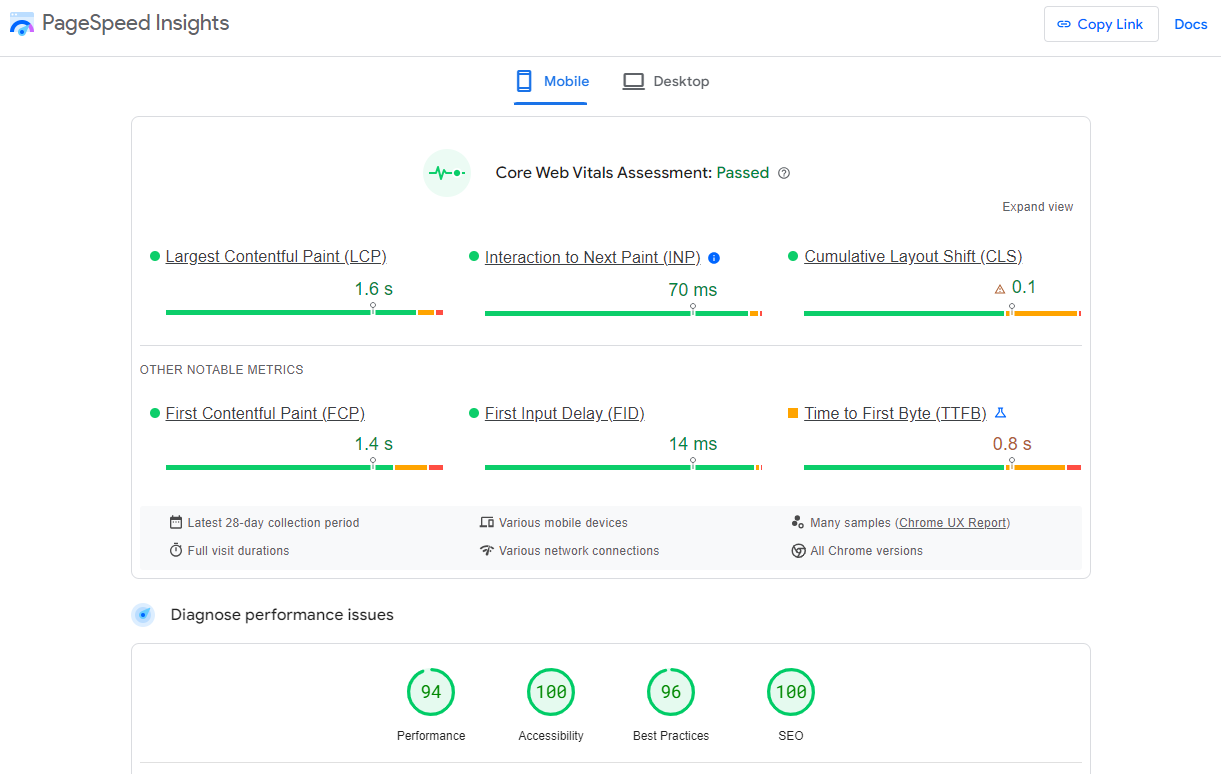
Another choice that Google gives is the PageSpeed Insights (PSI) device. Merely add your URL into the sphere and click on Analyze.
PSI will combine any Core Net Vitals scores into the ensuing view so you possibly can see what your customers are experiencing after they come to your website.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024
Different instruments, like WebPageTest.org, will graphically show the processes and cargo instances for every part it takes to show your webpages.
With this info, you possibly can see which processes block the loading of your pages, which of them take the longest to load, and the way this impacts your general web page load instances.
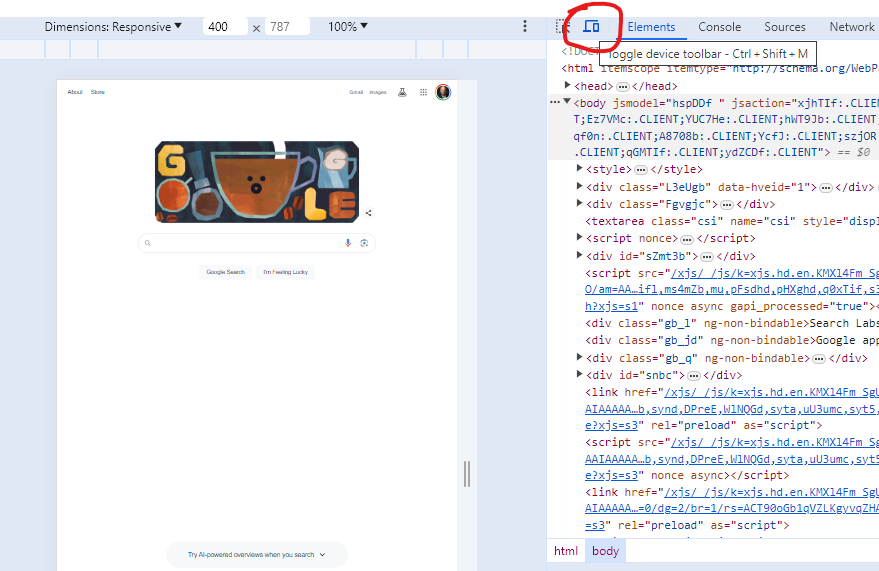
It’s also possible to emulate the cellular expertise through the use of Developer Instruments in Chrome, which lets you swap forwards and backwards between a desktop and cellular expertise.
 Screenshot from Google Chrome Developer Instruments, March 2024
Screenshot from Google Chrome Developer Instruments, March 2024
Lastly, use your personal cellular gadget to load and navigate your website:
- Does it take ceaselessly to load?
- Can you navigate your website to search out an important info?
- Is it straightforward so as to add one thing to cart?
- Are you able to learn the textual content?
Learn extra: Google PageSpeed Insights Reviews: A Technical Information
How To Optimize Your Website Cellular-First
With all these instruments, control the Efficiency and Accessibility scores, as these immediately have an effect on cellular customers.
Develop every part throughout the PageSpeed Insights report back to see what components are affecting your rating.
These sections can provide your builders their marching orders for optimizing the cellular expertise.
Whereas cellular speeds for mobile networks have steadily improved around the globe (the typical pace within the U.S. has jumped to 27.06 Mbps from 11.14 Mbps in simply eight years), pace and value for cellular customers are at a premium.
Learn extra: High 7 Search engine optimisation Advantages Of Responsive Net Design
Finest Practices For Cellular Optimization
Not like conventional Search engine optimisation, which might focus closely on guaranteeing that you’re utilizing the language of your customers because it pertains to the intersection of your merchandise/providers and their wants, optimizing for cellular Search engine optimisation can appear very technical Search engine optimisation-heavy.
Whilst you nonetheless should be targeted on matching your content material with the wants of the consumer, cellular search optimization would require the help of your builders and designers to be absolutely efficient.
Beneath are a number of key elements in cellular Search engine optimisation to bear in mind as you’re optimizing your website.
Website Rendering
How your website responds to totally different units is without doubt one of the most necessary components in cellular Search engine optimisation.
The 2 most typical approaches to this are responsive design and dynamic serving.
Responsive design is the most typical of the 2 choices.
Utilizing your website’s cascading model sheets (CSS) and versatile layouts, in addition to responsive content material supply networks (CDN) and trendy picture file sorts, responsive design permits your website to regulate to a wide range of display screen sizes, orientations, and resolutions.
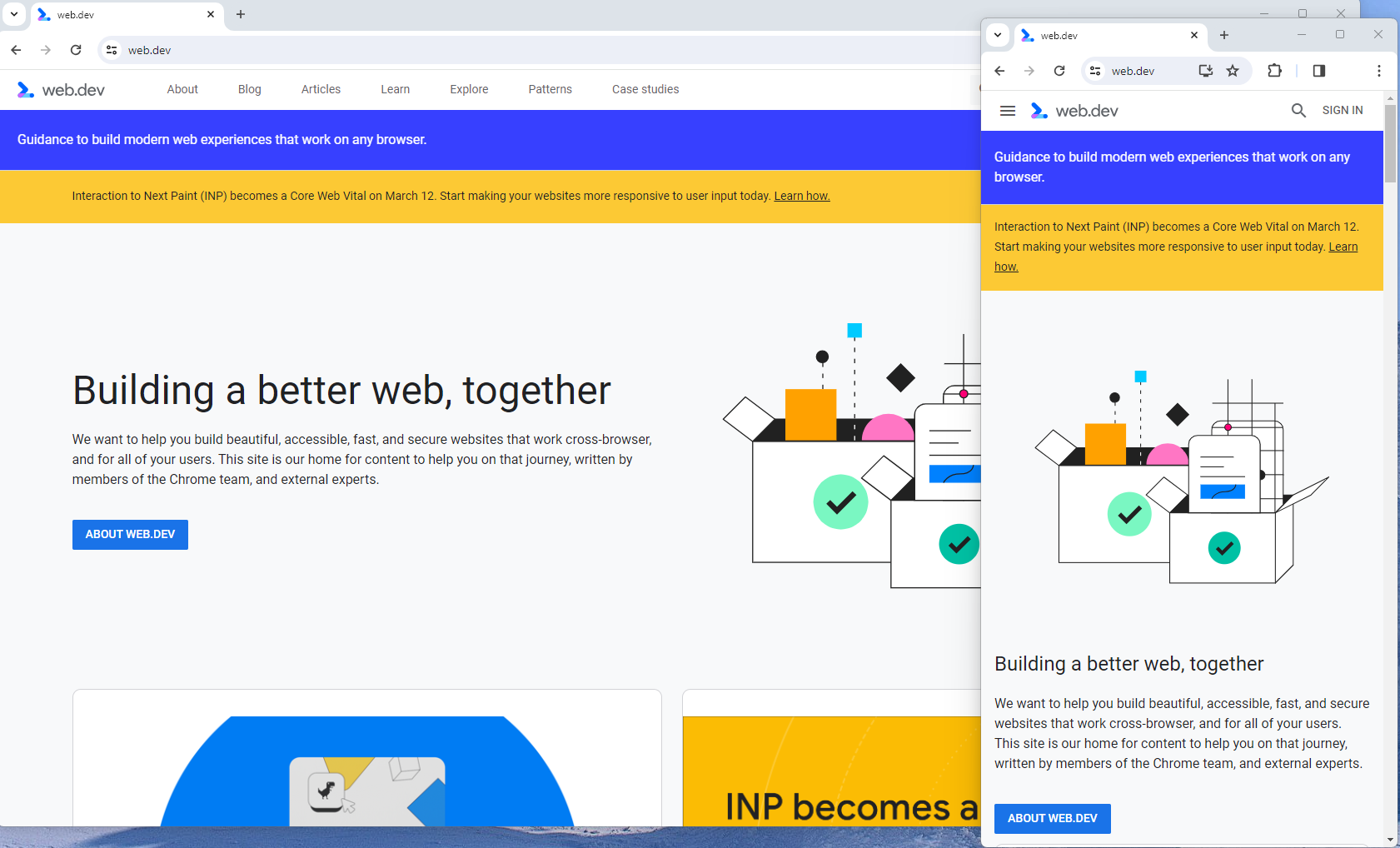
With the responsive design, components on the web page alter in measurement and site based mostly on the dimensions of the display screen.
You possibly can merely resize the window of your desktop browser and see how this works.
 Screenshot from internet.dev, March 2024
Screenshot from internet.dev, March 2024
That is the method that Google recommends.
Adaptive design, also called dynamic serving, consists of a number of fastened layouts which can be dynamically served to the consumer based mostly on their gadget.
Websites can have a separate structure for desktop, smartphone, and pill customers. Every design may be modified to take away performance that won’t make sense for sure gadget sorts.
This can be a much less environment friendly method, nevertheless it does give websites extra management over what every gadget sees.
Whereas these won’t be lined right here, two different choices:
- Progressive Net Apps (PWA), which might seamlessly combine right into a cellular app.
- Separate cellular website/URL (which is now not beneficial).
Learn extra: An Introduction To Rendering For Search engine optimisation
Picture Optimization
Pictures add lots of value to the content material in your website and might vastly have an effect on the consumer expertise.
From web page speeds to picture high quality, you possibly can adversely have an effect on the consumer expertise in the event you haven’t optimized your pictures.
That is very true for the cellular expertise. Pictures want to regulate to smaller screens, various resolutions, and display screen orientation.
One of the crucial necessary issues you are able to do is incorporate responsive components into your website’s cascading model sheets (CSS).
Reasonably than assigning absolute pixel values for pictures in your pages, use relative items of measure, corresponding to a proportion of the web page width. This may enable pictures in your pages to be responsive to varied display screen sizes.
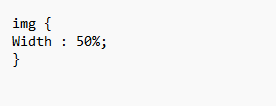
This might be an instance of a picture setting with an absolute pixel value:
 Screenshot from writer, March 2024
Screenshot from writer, March 2024
Right here is a picture setting as a proportion of the web page width:
 Screenshot from writer, March 2024
Screenshot from writer, March 2024
Along with CSS modifications, take into account updating the file codecs of pictures in your website. Trendy picture codecs supply extra environment friendly and lossless compression than the older JPEG and PNG file sorts.
Some new picture file codecs developed for cellular embody AVIF and WebP for Android units and HEIC for IOS units.
The brand new file codecs can save as a lot as 34% in file measurement, which can lead to important enhancements in web page load instances for media-rich pages.
WordPress customers are in a position to make the most of picture optimization plugins, which might mechanically convert your pictures to next-gen picture codecs. Different content material administration techniques, corresponding to Wix, mechanically optimize pictures.
Learn extra: 12 Essential Picture Search engine optimisation Suggestions You Want To Know
Keep away from Intrusive Interstitials
Google not often makes use of concrete language to state that one thing is a rating issue or will lead to a penalty, so you understand it means enterprise about intrusive interstitials within the cellular expertise.
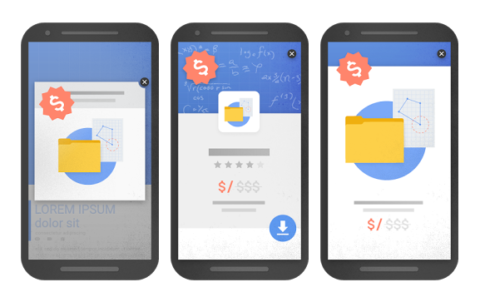
Intrusive interstitials are mainly pop-ups on a web page that forestall the consumer from seeing content material on the web page.
John Mueller, Google’s Senior Search Analyst, said that they’re particularly within the first interplay a consumer has after clicking on a search end result.

Not all pop-ups are thought of dangerous. Interstitial sorts which can be thought of “intrusive” by Google embody:
- Pop-ups that cowl most or the entire web page content material.
- Non-responsive interstitials or pop-ups which can be not possible for cellular customers to shut.
- Pop-ups that aren’t triggered by a consumer motion, corresponding to a scroll or a click on.
Learn extra: 7 Suggestions To Hold Pop-Ups From Harming Your Search engine optimisation
Structured Knowledge
A lot of the ideas offered on this information to this point are targeted on usability and pace and have an additive impact, however there are modifications that may immediately affect how your website seems in cellular search outcomes.
Search engine outcomes pages (SERPs) haven’t been the “10 blue hyperlinks” in a really lengthy time.
They now mirror the variety of search intent, displaying a wide range of totally different sections to satisfy the wants of customers. Native Pack, procuring itemizing adverts, video content material, and extra dominate the cellular search expertise.
Because of this, it’s extra necessary than ever to supply structured information markup to the major search engines, to allow them to show wealthy outcomes for customers.
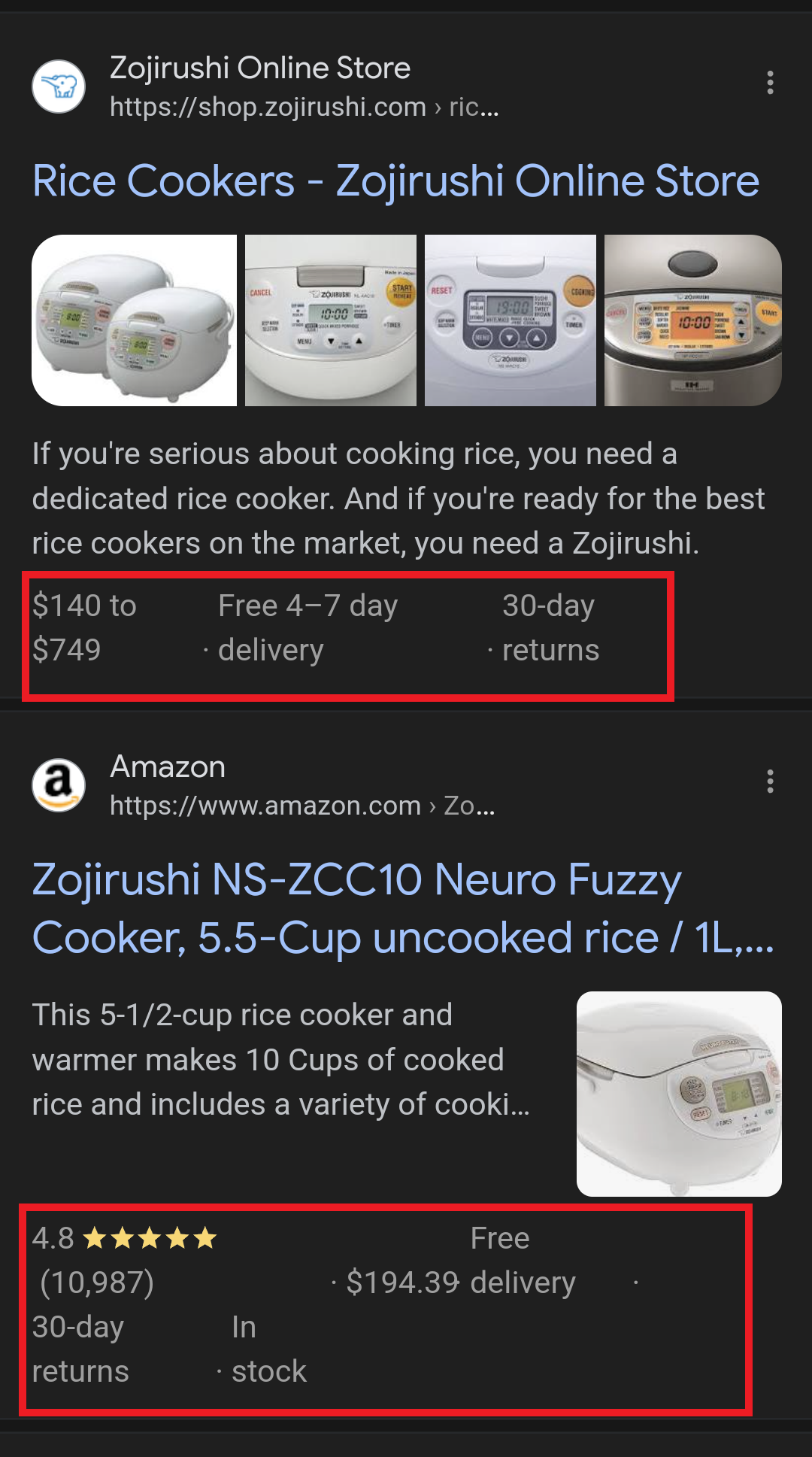
On this instance, you possibly can see that each Zojirushi and Amazon have included structured information for his or her rice cookers, and Google is displaying wealthy outcomes for each.
 Screenshot from seek for [Japanese rice cookers], Google, March 2024Including structured information markup to your website can affect how effectively your website reveals up for native searches and product-related searches.
Screenshot from seek for [Japanese rice cookers], Google, March 2024Including structured information markup to your website can affect how effectively your website reveals up for native searches and product-related searches.
Utilizing JSON-LD, you possibly can mark up the enterprise, product, and providers information in your pages in Schema markup.
Should you use WordPress because the content material administration system on your website, there are a number of plugins accessible that can mechanically mark up your content material with structured information.
Learn extra: What Structured Knowledge To Use And The place To Use It?
Content material Model
When you concentrate on your cellular customers and the screens on their units, this may vastly affect the way you write your content material.
Reasonably than lengthy, detailed paragraphs, cellular customers desire concise writing kinds for cellular studying.
Every key level in your content material needs to be a single line of textual content that simply suits on a cellular display screen.
Your font sizes ought to alter to the display screen’s decision to keep away from eye pressure on your customers.
If potential, enable for a darkish or dim mode on your website to additional scale back eye pressure.
Headers needs to be concise and tackle the searcher’s intent. Reasonably than prolonged part headers, maintain it easy.
Lastly, be sure that your textual content renders in a font measurement that’s readable.
Learn extra: 10 Suggestions For Creating Cellular-Pleasant Content material
Faucet Targets
As necessary as textual content measurement, the faucet targets in your pages needs to be sized and laid out appropriately.
Faucet targets embody navigation components, hyperlinks, type fields, and buttons like “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap or are overlapped by different web page components might be referred to as out within the Lighthouse report.
Faucet targets are important to the cellular consumer expertise, particularly for ecommerce web sites, so optimizing them is significant to the well being of your on-line enterprise.
Learn extra: Google’s Lighthouse Search engine optimisation Audit Software Now Measures Faucet Goal Spacing
Prioritizing These Suggestions
When you have delayed making your website mobile-friendly till now, this information could really feel overwhelming. Because of this, it’s possible you’ll not know what to prioritize first.
As with so many different optimizations in Search engine optimisation, it’s necessary to know which modifications can have the best influence, and that is simply as true for cellular Search engine optimisation.
Consider Search engine optimisation as a framework by which your website’s technical facets are the inspiration of your content material. With no strong basis, even one of the best content material could battle to rank.
- Responsive or Dynamic Rendering: In case your website requires the consumer to zoom and scroll proper or left to learn the content material in your pages, no variety of different optimizations may also help you. This needs to be first in your listing.
- Content material Model: Rethink how your customers will eat your content material on-line. Keep away from very lengthy paragraphs. “Brevity is the soul of wit,” to cite Shakespeare.
- Picture Optimization: Start migrating your pictures to next-gen picture codecs and optimize your content material show community for pace and responsiveness.
- Faucet Targets: A website that stops customers from navigating or changing into gross sales received’t be in enterprise lengthy. Make navigation, hyperlinks, and buttons usable for them.
- Structured Knowledge: Whereas this factor ranks final in precedence on this listing, wealthy outcomes can enhance your probabilities of receiving site visitors from a search engine, so add this to your to-do listing when you’ve accomplished the opposite optimizations.
Abstract
From How Search Works, “Google’s mission is to arrange the world’s info and make it universally accessible and helpful.”
If Google’s main mission is concentrated on making all of the world’s info accessible and helpful, then you understand they may desire surfacing websites that align with that imaginative and prescient.
Since a rising proportion of customers are on cellular units, it’s possible you’ll need to infer the phrase “all over the place” added to the top of the mission assertion.
Are you lacking out on site visitors from cellular units due to a poor cellular expertise?
Should you hope to stay related, make cellular Search engine optimisation a precedence now.
Featured Picture: Paulo Bobita/Search Engine Journal