
Touchdown web page optimization (LPO) is a crucial a part of digital advertising and marketing.
Higher changing touchdown pages decrease your buyer acquisition prices, enhance person expertise, and convert extra website guests to leads and paying prospects.
On this publish, you’ll study all the pieces you want to find out about touchdown web page optimization.
We’ll begin by explaining what it’s and the way it works. Then, we’ll take a look at some suggestions and greatest practices that will help you get began.
After that, we’ll present you tips on how to proceed to optimize your touchdown pages by yourself by A/B testing. And at last, we’ll spotlight some instruments that may assist with the method.
Prepared? Let’s get began.
What are touchdown pages?
Touchdown pages are—because the identify suggests—the website pages that your prospects ‘land on’ after clicking a hyperlink. That hyperlink is perhaps a search consequence, advertising and marketing e-mail, paid advert, or anything.
The objective of a touchdown web page is to get the customer to finish a particular conversion motion. Or in different phrases, to do the factor you need them to do.
If the objective is to construct your mailing checklist, the conversion motion is perhaps to your guests to submit an e-mail opt-in kind.
If the objective is to generate leads, the conversion motion is perhaps to get them to schedule a name along with your gross sales crew, or submit an inquiry kind.
If the objective is to drive gross sales, the conversion motion is perhaps for the customer to make a purchase order, or add a product to their cart. You get the concept.
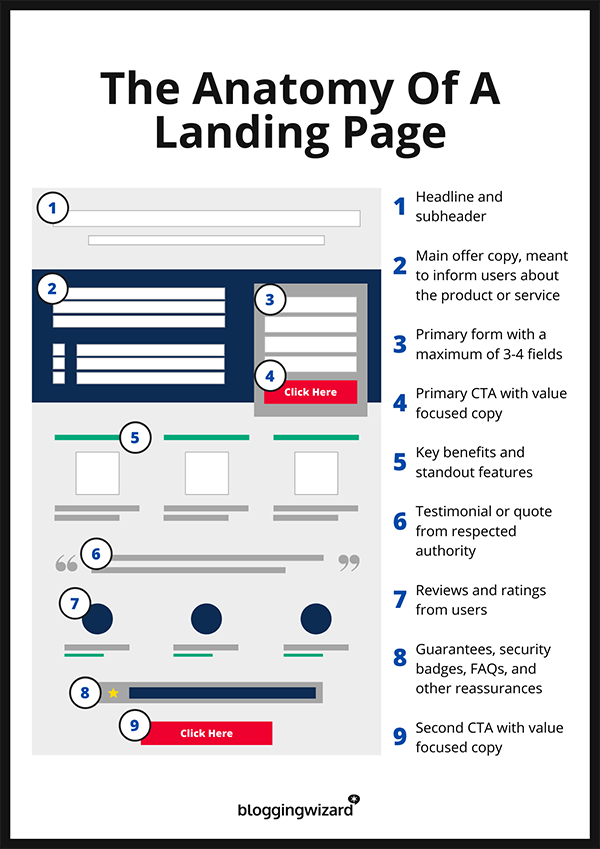
Right here’s the construction of a typical touchdown web page:
Observe: You may study extra about every of those elements in my article on touchdown web page anatomy.
When a customer completes the specified motion, it counts as a conversion. And we will calculate the touchdown web page’s conversion fee by dividing the full variety of conversions by the full variety of web page visits.
Conversion fee is probably the most helpful metric for figuring out how ‘good’ a touchdown web page is. The higher the conversion fee, the higher.
What’s touchdown web page optimization?
Touchdown web page optimization is the method of enhancing (or ‘optimizing’) the touchdown web page with a purpose to enhance its conversion fee, in order that extra of your clicks lead to conversions.
This often entails altering totally different touchdown web page parts and tweaking content material, then operating an A/B take a look at to match the brand new variant towards the outdated one and determine which one performs greatest.
We’ll speak extra about this later after we focus on testing.
However first, let’s take a look at some touchdown web page optimization greatest practices.
Touchdown web page optimization: Suggestions & greatest practices
There’s no one-size-fits-all ‘greatest method’ to optimize your touchdown pages. And that’s as a result of each enterprise is totally different.
The wants of top-level C-suite executives are going to be very totally different from a touring musician, for instance.
Nonetheless, there are some normal ‘greatest practices’ that you may observe as a place to begin. And from there, it’s all about operating A/B exams to determine what your audience responds one of the best to with a purpose to additional enhance your conversions.
Some high-converting touchdown pages would possibly fly within the face of greatest observe and that’s okay. That is only a baseline so that you can begin from.
With that in thoughts, listed here are some normal suggestions and greatest practices for touchdown web page optimization that ought to convert nicely throughout most verticals.
1. Personalize your touchdown pages for various visitors sources
As a part of your advertising and marketing marketing campaign, you is perhaps driving website visitors by totally different sources.
For instance, a few of your clicks would possibly come from paid search adverts (e.g. Google Adwords), whereas others would possibly come from social media.
And your guests are more likely to behave in a different way relying on which supply they’ve come from. They is perhaps extra more likely to be additional down the funnel in the event that they already observe you on social media, for instance.
As such, it’s price personalizing your touchdown pages to greatest meet the wants of every visitors supply.
There are a few methods to go about this. One choice is to arrange a number of devoted touchdown pages; one for every visitors supply.
Another choice is to make the most of dynamic content material to mechanically tailor the content material in your touchdown web page based mostly on the conduct, preferences, and pursuits of the person.
There are instruments that may assist with this.
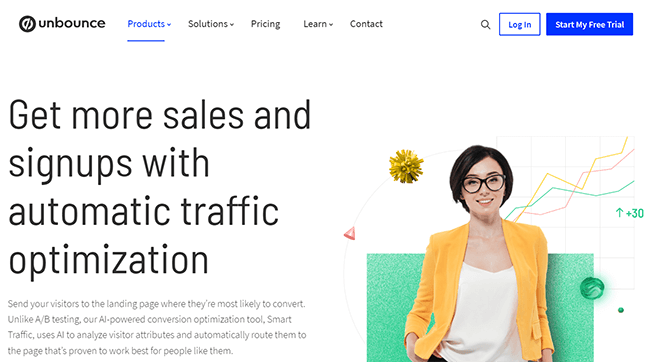
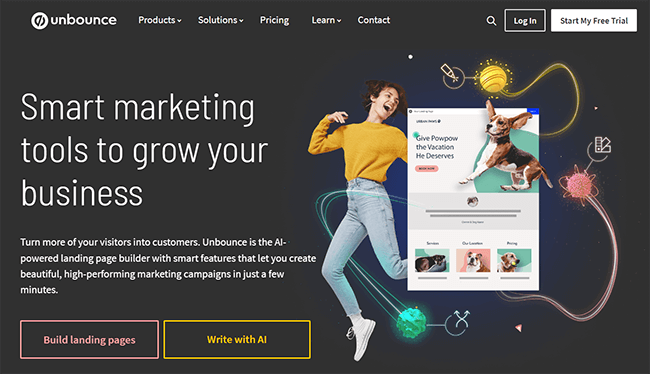
For instance, the Unbouce touchdown web page builder has a built-in Good Site visitors function that proactively learns about your web page and customer attributes. Then, it mechanically routes your guests to one of the best touchdown web page for them based mostly on their location, timezone, browser, and so on.
We’ll take a look at different instruments that may assist with LPO later on this publish.
2. Restrict obtainable website actions
Touchdown pages are purported to do one factor and one factor solely: Get the customer to take the specified conversion motion. And they need to be laser-focused on that particular objective.
As such, it is best to restrict the actions that customers can tackle the touchdown web page in order that the one factor they’ll do is the factor you need them to do.
For instance, if you wish to get them to enroll in your mailing checklist, the one factor they need to be capable of do is enter and submit their e-mail tackle.
All different navigation parts, kind fields, buttons, and so on. needs to be eliminated with a purpose to reduce distractions.
3. Talk your value proposition within the headline
The headline is arguably crucial a part of your touchdown web page.
It’s the primary—and infrequently, the one—factor your guests see after they click on the web page. 80% of your touchdown web page guests will see the headline, however solely 20% will hassle studying additional than that.
A very good headline will clearly talk your value proposition. That’s, it ought to say what value you’ll be able to supply to your prospects/customers and the rationale they need to select your product/service.
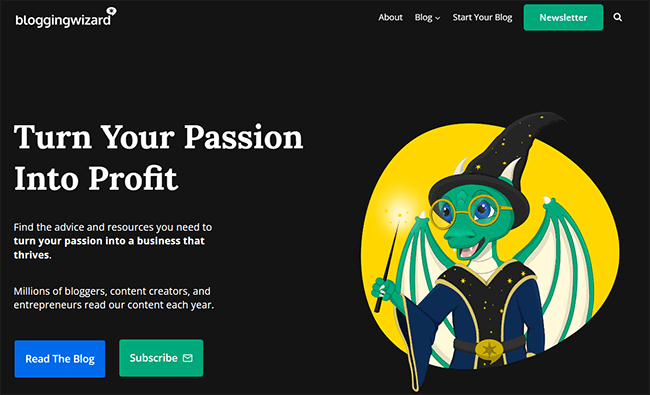
Right here’s ours:
Your headline must also be brief and succinct: Not more than 8 phrases, ideally.
Observe: The headline will often seem on the high of the web page, and different parts just like the supporting headline, principal supply copy, CTA, and so on. will seem additional down. To see extra examples, try our article on touchdown web page examples.
4. Place all of the essential stuff above the fold
The fold is the underside of the seen a part of the display—the half that the customer can see earlier than scrolling.
A very good chunk of your touchdown web page guests gained’t hassle to scroll down the web page, so all of the essential stuff needs to be positioned above the fold.
That features your headline, principal supply copy, kind (if relevant), and CTA.
Do not forget that the fold can be in a unique place relying on the machine. Subsequently, your touchdown web page ought to make the most of responsive design so that each one the essential content material stays above the fold no matter whether or not the customer opens the web page on cellular, pill, or desktop.
5. Maintain copy brief and concise
Apart out of your headline, your touchdown web page must also often embrace advertising and marketing copy that explains extra in regards to the product/service/provides you’re selling and encourages the customer to take motion.
However no person likes studying enormous partitions of textual content, so be sure to hold your copy brief and succinct. A paragraph or two is often lots.
You could possibly additionally think about using bullet level lists or tables to focus on the principle options/advantages of your product succinctly with out overwhelming the reader.
6. Embody social proof
To encourage extra guests to transform, it helps to incorporate social proof someplace in your touchdown web page.
Social proof is proof that different individuals have already discovered value in what you’re providing.
The obvious instance is buyer critiques and testimonials. However social proof can even take the type of skilled accreditations, movie star endorsements, scores from evaluate aggregators, and so on.
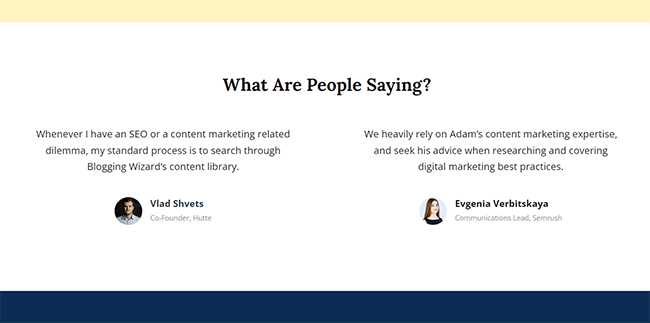
To provide you an thought of what this would possibly appear like in observe, right here’s the social proof part of the Blogging Wizard homepage:
7. Use contrasting colours to focus on your CTAs
Apart out of your headline, your CTA (call-to-action) is the opposite most essential a part of your touchdown web page.
Your CTA is the way you inform your guests what you need them to do; it’s the way you get them to transform.
So naturally, it wants to face out. And one of the simplest ways to make your CTA stand out is to make use of contrasting colours.
Contrasting colours are these which might be reverse one another on the colour wheel, like crimson and inexperienced, or blue and orange.
In case your touchdown web page makes use of a inexperienced colour theme, making your CTA button crimson will give it maximum distinction in order that it jumps off the web page and catches the customer’s eye. Likewise, in case your touchdown web page makes use of a crimson colour theme, it’s higher to make your CTA button inexperienced.
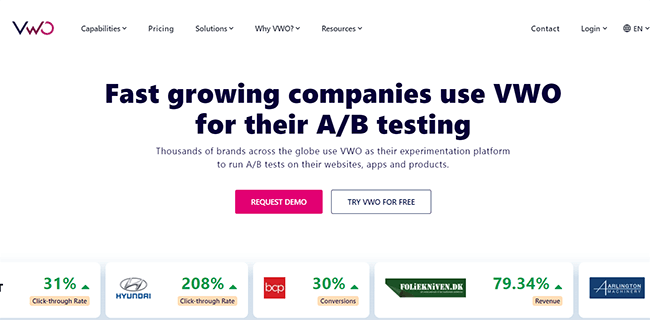
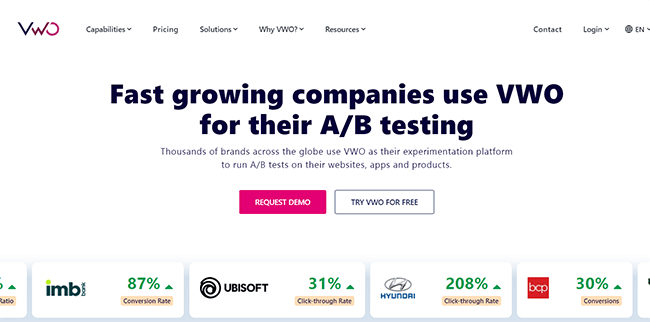
Have a look at how VWO have used colour to make their CTA pop on their touchdown web page:
There are two CTA buttons right here, however the ‘Request Demo’ button is shiny pink in distinction to the white background, whereas the ‘Strive VWO totally free’ button is white, making it mix in.
Which one do you suppose VWO needs you to click on?
To study extra about tips on how to use colour successfully in your touchdown pages, try our information to paint psychology in advertising and marketing.
8. Make the most of visuals
Because the saying goes, an image speaks a thousand phrases.
As an alternative of counting on textual content alone in your touchdown pages (yawn, boring), attempt to incorporate visible parts like photographs, movies, and animations.
This may help to seize the customer’s consideration, elicit an emotional response, talk extra details about your product/service, and finally, increase your conversion fee.
See our full information to touchdown web page visuals that convert to study extra about tips on how to use visuals successfully.
9. Maintain kind fields to a minimal
When you’re together with a lead seize or e-mail opt-in kind in your touchdown web page, attempt to hold the required kind fields to a minimal.
Persons are lazy. The extra they need to do with a purpose to full a conversion motion, the much less probably they’re to hassle.
So in case you make it in order that prospects need to enter their identify, tackle, date of start, pursuits, and a bunch of different stuff simply to enroll in your mailing checklist, they’re in all probability going to only shut the web page.
It’s a a lot better thought to only ask for his or her e-mail tackle first. After which in case you should ask for extra info, make these additional kind fields optionally available.
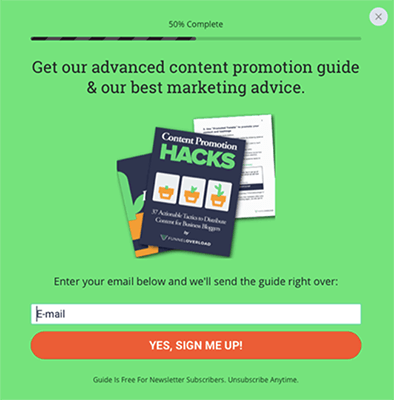
You would possibly even wish to arrange a multi-step kind in an effort to get their e-mail tackle immediately in step one and solely ask for the opposite particulars later:
That method, in the event that they don’t full the opposite steps, you’ll not less than have already captured their e-mail.
10. Enhance your web page loading velocity
The velocity that your touchdown pages load can have a big effect in your conversion charges.
Actually, statistics present that as little as a 2-second delay in load time will increase the bounce fee by 103%.
It goes with out saying, then, that it is best to strive to ensure your touchdown pages load as quick as potential.
A simple method to do that is to make use of a website optimization device like NitroPack.
In a few clicks, NitroPack can roll out computerized velocity enhancements throughout your website. It’ll optimize your photographs, minify code, deploy a CDN, and extra, which ought to increase loading speeds.
Associated: NitroPack Assessment (w/ Take a look at Information): Velocity Up Your Web site With One Software
There are additionally different methods to extend your web page loading speeds. For instance, you may cut back the variety of photographs on the internet web page, change to a sooner internet hosting supplier, and so on.
Other than serving to cut back bounce fee and enhance conversions, specializing in touchdown web page search engine marketing is helpful as a result of enhancing your touchdown web page velocity means your touchdown web page will rank higher inside search engines like google and yahoo reminiscent of Google, in contrast to those who run slower.
As well as this may enhance your touchdown web page conversion fee, as a result of if you optimize touchdown pages, your guests usually tend to take motion in your web site.
Touchdown web page optimization: Testing & analyzing
You may observe one of the best practices above to information you if you initially construct your touchdown web page. However touchdown web page optimization is an ongoing course of—it doesn’t finish there.
It’s essential to repeatedly analyze every web page’s efficiency to see how guests are responding to it and to run A/B exams to attempt to additional enhance its capacity to transform guests to leads/prospects.
For instance, you’ll be able to take a look at analytics to see what proportion of your guests are changing, and the place those who aren’t are dropping off, with a purpose to establish any bottlenecks.
Plus, you should use UX analysis instruments to document go to classes and get a first-hand view of precisely how customers work together with the web page. And you may take a look at heatmaps to see how guests transfer their cursor across the web page and the place they’re focusing their consideration.
Then, you’ll be able to apply the insights you collect from the entire above to your conversion fee optimization technique.
And that is the place A/B testing is available in.
Let’s think about that you just discover that your CTA button isn’t getting loads of clicks. And with the assistance of warmth mapping software program, you additionally discover that your guests are devoting most of their consideration to the left half of the web page, however your CTA is on the suitable.
To repair the issue, you may arrange an A/B take a look at.
Within the take a look at, you’ll create two variations of the touchdown web page: one with the CTA on the left aspect of the display (variant A), and one with the CTA on the suitable aspect (variant B).
The A/B testing device you employ can then route a few of your visitors (e.g. 50%) to variant A, and the remainder to variant B. It’ll collect information to see how most of the guests to every web page convert, after which let you already know which one has one of the best conversion fee. You’ll use the successful variant going ahead.
You may rinse and repeat this over and over to maintain testing new adjustments and refining your design till you could have the proper touchdown web page.
In different exams, you would possibly change issues just like the headline, web page copy, colours, navigation menus, and so on. The extra A/B exams you run, the extra optimized your web page can be.
Touchdown web page optimization: Important instruments
So as to begin optimizing touchdown pages, you’ll want some touchdown web page optimization instruments. Right here’s what we’d recommend.
Touchdown web page builders
A touchdown web page builder offers the software program you want to design your touchdown pages.
They usually include professionally-designed templates for various kinds of focused touchdown pages (e.g. squeeze pages, lead seize pages, and so on.) in addition to a drag-and-drop editor that you should use to customise them.
Some additionally include superior options like built-in A/B testing, personalization instruments, analytics, and so on.
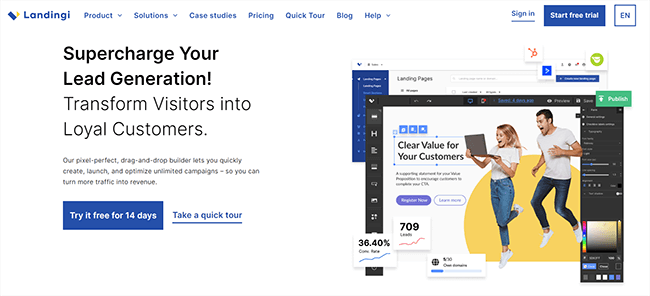
If you wish to hold prices low, we’d advocate Landingi. It’s an reasonably priced touchdown web page builder that comes with all of the necessities.
If you would like probably the most superior options, we’d advocate Unbounce. It has some cutting-edge options like AI copy era and Good Site visitors, which mechanically routes every customer to one of the best touchdown web page for them based mostly on their attributes.
In case your web site is inbuilt WordPress, we’d advocate OptimizePress. It’s a devoted touchdown web page plugin that runs inside your WP dashboard.
Yow will discover extra choices in our roundup of one of the best touchdown web page builders and in our comparability of the highest WordPress touchdown web page plugins.
Testing and optimization instruments
Apart out of your touchdown web page builder, you’ll additionally in all probability wish to put money into testing and optimization software program.
For behavioral analytics, we’d advocate Mouseflow.
It provides session replays (so you’ll be able to rewatch how totally different customer segments work together along with your touchdown web page), heatmaps (so you’ll be able to analyze clicks, scrolls, hovers, and so on.), conversion funnels (so you’ll be able to see the place prospects drop off and covert), person suggestions, and extra.
For A/B testing, we’d advocate VWO.
It’s one of the best experimentation platform we’ve tried and provides you all the pieces you want to run refined exams together with common break up exams, multivariate exams, and extra.
Ultimate ideas
That concludes our definitive information to touchdown web page optimization.
Hopefully, it is best to now have a fairly good understanding of what touchdown web page optimization is all about and tips on how to do it. From right here on out it’s as much as you.
You can begin by creating your touchdown pages utilizing a device like Unbounce whereas following one of the best practices we lined above. That is your place to begin.
Every little thing after that requires testing. And for that, you should use an experimentation device like VWO.
Good luck!
Disclosure: This publish incorporates affiliate hyperlinks. This implies we might make a small fee in case you make a purchase order.