
Are you in search of some About Me web page examples to make use of as inspiration in your personal private model and enterprise website?
Most bloggers and companies add a picture and some paragraphs.
However, you are able to do higher than a easy design like this.
On this publish, you’ll discover real-life examples of artistic About Me pages. We’ll be having a look at what works and what doesn’t work for each.
You’ll additionally discover some additional suggestions in the direction of the tip of this publish – use these to create a implausible About web page in your personal weblog.
Let’s get into it.
The perfect About Me web page examples
Right here’s a fast rundown of the pages we’ll be having a look at:
- The Excessive-Finish Design: Wit & Delight
- The Business Card: Jimmy Viquez
- The Instruction Guide: FoodieCrush
- The Model Abstract: Intelligent Lady Finance
- The Weblog Publish: Nerd Health
- The Participating Design: WePC
- The Scrapbook: The Blonde Overseas
1. The Excessive-Finish Design: Wit & Delight
Wit & Delight is a way of life weblog that started with one lady however has now grown to incorporate an in-house crew and dozens of contributors.
They’ve a weblog and podcast and even provide digital advertising providers to different way of life manufacturers.
All of that is mirrored on their About Us web page, which encompasses a beautiful design.
It begins with a intelligent introduction that pinpoints precisely what sort of content material Wit & Delight makes with descriptors like “we aren’t a “mommy weblog,” however we’ve tales about motherhood. We aren’t a vogue website, however we would like your outer private type to replicate the interior you.”
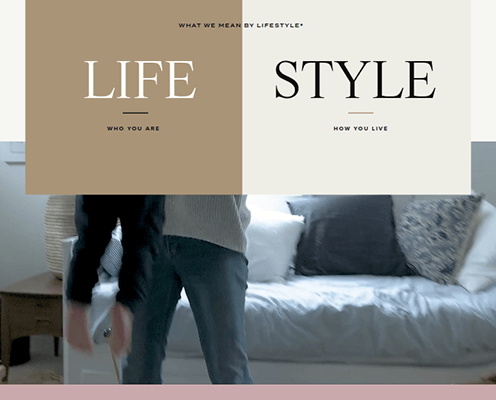
Half 2 has a three-section design that defines the model’s core values, akin to a split-screen field that briefly sums up what the time period “way of life” in “way of life weblog” means to them.
There’s additionally a parallax video of a mom enjoying together with her baby adopted by a three-part, text-based slider that summarizes what Wit & Delight are.

Half 3 has three weblog publish ideas on what to learn first.

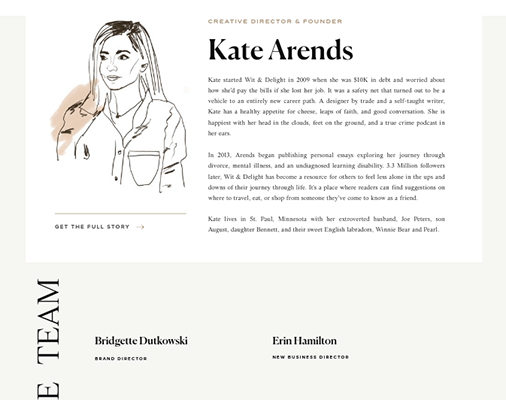
Half 4 showcases the model’s crew. This features a devoted part for Wit & Delight’s founder Kate Arends.
The 2-row part consists of an illustration of Kate on one facet and particulars on how she began the weblog on the opposite.
A grid structure lists different members of the Wit & Delight crew after that.
Half 5 makes use of a split-screen slider design with textual content on one facet and a picture on the opposite. Sadly, this slider is a bit of futile because it merely reiterates the model’s core values.

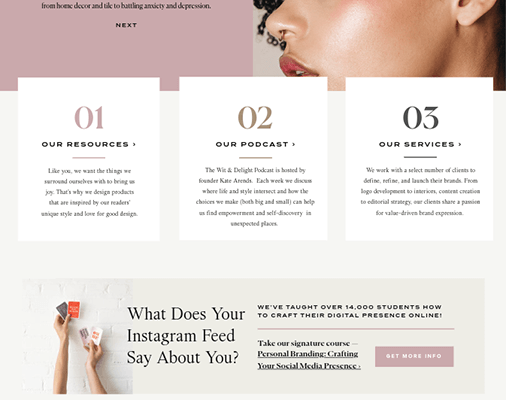
Half 6 is an easy part that consists of three playing cards that publicize three main capabilities of Wit & Delight: the sources they provide, their podcast and their digital advertising providers.
There’s additionally a name to motion for his or her course on private branding.
Wit & Delight spotlight the weblog’s different contributors and their social media profiles after that.
Why this web page works:
- The high-end net design the web page makes use of matches the model’s stellar content material whereas additionally fascinating your consideration.
- Defines the model’s core values.
- Consists of CTAs for services and products.
How this web page can enhance
- Take away adverts. Promote your personal merchandise, providers and content material as a substitute. Save adverts for weblog posts.
- Add photos to the Staff part.
- Use the slider in Half 5 for one thing else, akin to reader tales.
2. The Business Card: Jimmy Viquez

Jimmy Viquez is a contract graphic designer primarily based in Los Angeles, California.
His website is a gallery for consumer initiatives he’s labored on prior to now in addition to a hub for potential purchasers to study extra about his providers.
Actually, that’s precisely what his About web page does.
It solely has 4 brief components, however they’re all efficient at explaining the kinds of providers Jimmy provides in addition to the method he goes by means of to finish initiatives.
Essentially the most spectacular side about this web page is the absence of photos.
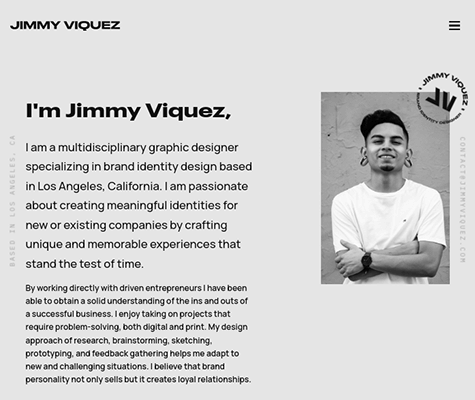
It solely has one—the picture of Jimmy pictured above.
The remainder of the web page depends on typography for its design, however the design is so minimalist and the typography is so daring, it nearly doesn’t matter.
After two brief paragraphs that summarize Jimmy’s work as a graphic designer and the kinds of purchasers he sometimes works with, the web page strikes on to Half 2: Jimmy’s providers.

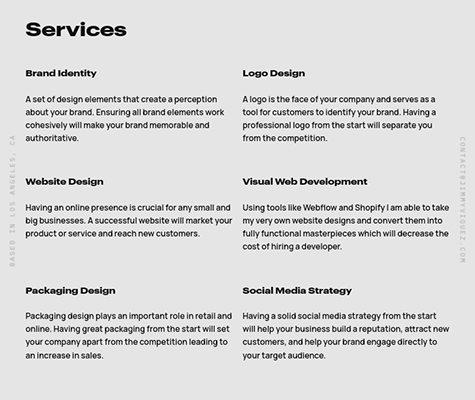
This part lists every service Jimmy provides to his purchasers and consists of brief blurbs about each.
He might actually improve this part with small picture examples of every service, nevertheless it’s a very good addition to his About Me web page nonetheless.

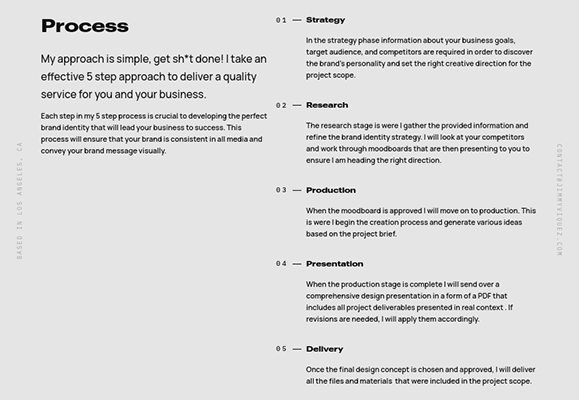
In Half 3, Jimmy lists the five-step course of he goes by means of to finish consumer initiatives.
That is one other intelligent addition to his About web page. It solutions many questions purchasers possible have throughout preliminary negotiations.
Jimmy concludes his About web page with a easy name to motion that encourages purchasers to get in contact for initiatives.
Why this web page works
- Cuts to the chase by summarizing Jimmy’s providers and course of as a contract graphic designer.
- Minimalist design with daring types.
- Consists of an impossible-to-miss CTA.
How this web page can enhance
- Embody small photos that depict every service being described in Half 2.
3. The Instruction Guide: FoodieCrush

FoodieCrush is a well-liked meals weblog that includes recipes for all programs, all seasons and quite a few cuisines.
It was based by a blogger named Heidi, who nonetheless writes nearly all of the weblog’s content material at the moment.
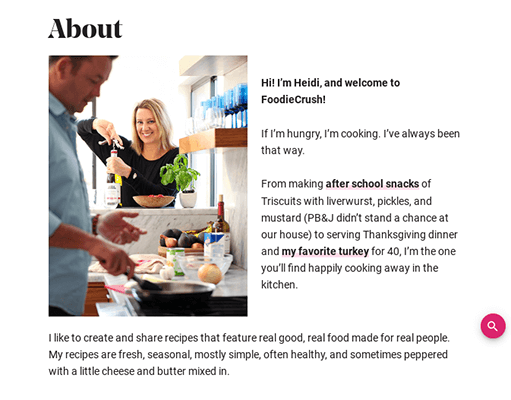
The primary a part of FoodieCrush’s About Me web page incorporates a number of paragraphs that illustrate Heidi’s journey as a cook dinner and the way she makes use of these expertise to craft recipes for the weblog.

The second part of this web page is what units it aside from different blogs’ About Me pages, particularly different meals blogs.
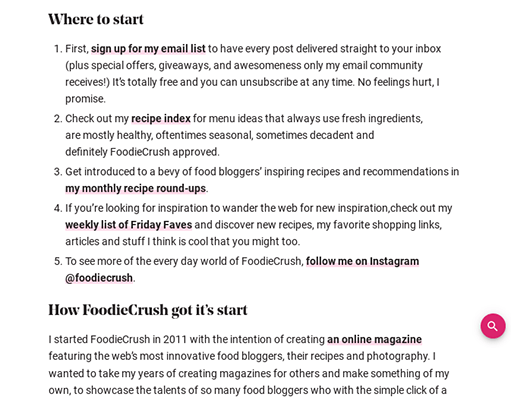
It makes use of the heading “The place to Begin” and incorporates a short information on how one can use the FoodieCrush website.
Directions embrace subscribing to the weblog’s e mail listing to remain updated with Heidi’s newest recipes, trying out the recipe index, viewing a recipe roundup and studying Heidi’s weekly useful resource listing.

The following part illustrates the historical past of the weblog and the way it began. It solely makes use of a number of paragraphs for this.
The part after that’s one other distinctive addition.
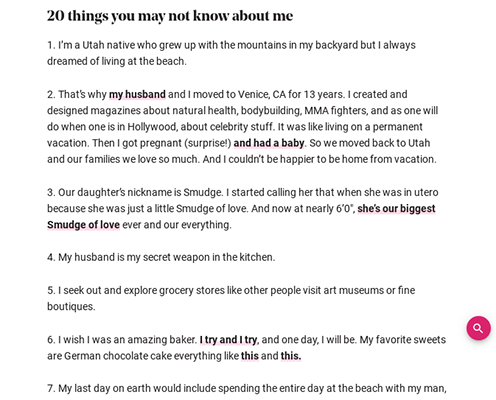
Heidi lists “20 issues it’s possible you’ll not know” about her on this part, a few of which aren’t meals associated in any respect.
It’s a easy strategy to brighten up your About Me web page and step away from the “salesmen” function for a bit.
Heidi makes use of bullet factors to showcase the place else on the internet you’ll find her, akin to her social media profiles.
Why this web page works
- Simple and straightforward to digest.
- Consists of directions on how one can use the positioning and discover recipes.
- Features a enjoyable factoid listing concerning the weblog’s founder Heidi.
How this web page can enhance
- Take away the sidebar so the main focus is on the content material.
- Add extra photos.
- Make calls to motion extra outstanding.
4. The Model Abstract: Intelligent Lady Finance

Intelligent Lady Finance is a financial media platform that publishes its content material to a weblog and podcast.
Additionally they provide free on-line programs, books and one-on-one teaching.
Their About Us web page is a five-part abstract of their model’s mission and what they educate.
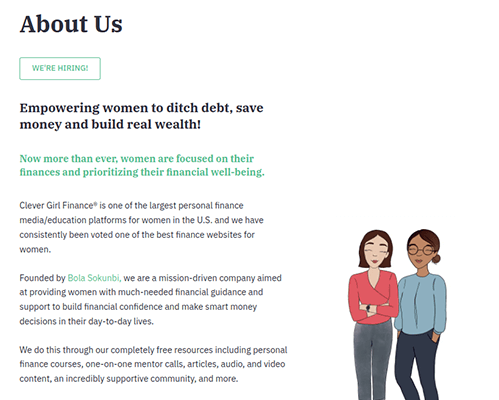
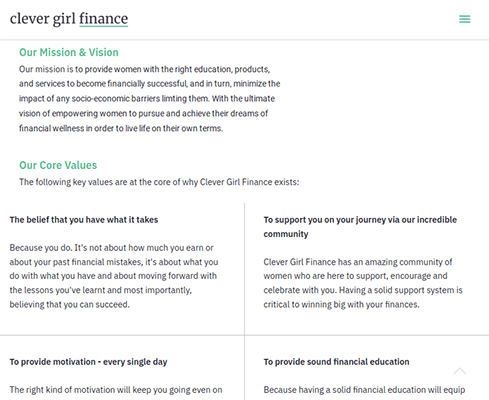
Half 1, pictured above, summarizes Intelligent Lady Finance’s core values and choices as an entire.
This half begins with a well-written tagline that completely sums up the model’s content material: “Empowering girls to ditch debt, get monetary savings and construct actual wealth!”
This abstract is paired with an illustration of two girls standing facet by facet.
On the backside of this abstract is a name to motion to obtain the weblog’s newest report on girls’s funds.
Intelligent Lady Finance doesn’t use this as a chance to encourage you to subscribe to their e mail listing, however this could be an ideal means to take action if you happen to use this technique by yourself About Me web page.

Half 2 lists the model’s core values intimately.
They use a grid structure right here with every value receiving its personal house.
This can be a nice structure to make use of, and the blurb for every value is brief and candy. Nevertheless, giving each a small illustration, icon or picture of some type would actually spherical this part out.

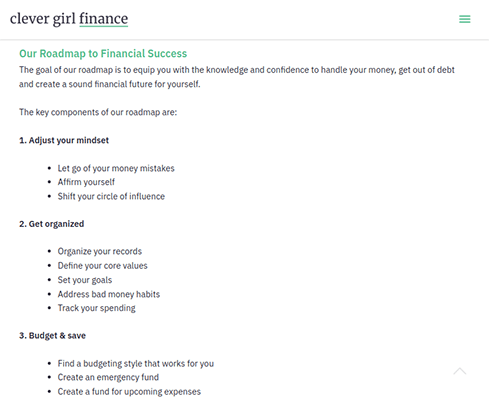
Half 3 is really distinctive.
It’s a roadmap that’s roughly an itemized listing of all the things Intelligent Lady Finance helps its readers obtain on the subject of their very own private funds.
It’s additionally the place this weblog makes use of a name to motion for his or her e mail listing. On the backside of the roadmap is a name to motion website guests can use to obtain an expanded model of the model’s roadmap.
The following couple components showcase Intelligent Lady Finance’s different manufacturers and the place they’ve been featured within the media.
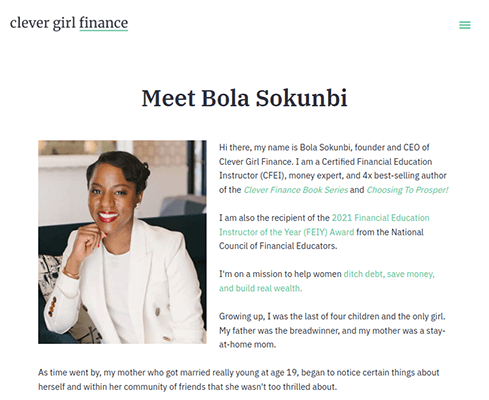
Plus, if you happen to’re not glad with how brand-focused this web page is, if you happen to hover over the About merchandise in Intelligent Lady Finance’s navigation menu, you’ll see an possibility known as Founder Story.

This results in a web page that tells founder Bola Sokunbi’s story about her personal private funds, her journey within the financial business and the way she began Intelligent Lady Finance.
Why this web page works
- Summarizes all the things the model is about and the way they will help you handle your funds.
- Consists of calls to motion in key sections.
- Follows the identical colour scheme and design parts as the remainder of the website.
How this web page can enhance
- Extra photos or illustrations.
- Embody photos and blurbs concerning the founder and contributors.
- Add a number of reader testimonials.
- Enhance CTAs with devoted CTA packing containers.
5. The Weblog Publish: Nerd Health

Nerd Health is a health weblog with a really particular target market: nerds!
They assist “common folks shed some pounds and get stronger.”
The website has an energetic weblog, however the firm additionally provides a membership program, non-public teaching and a health camp.
You’ll be able to study all about what this distinctive health weblog provides on their About web page.
They deal with it like one other weblog publish, so it’s fairly lengthy. Subsequently, we aren’t going to go over it part by part as we did with different About pages on this listing.
We’ll cowl the completely different headings the weblog makes use of on this web page as a substitute.
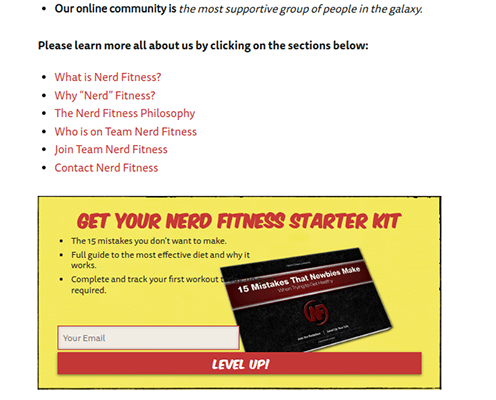
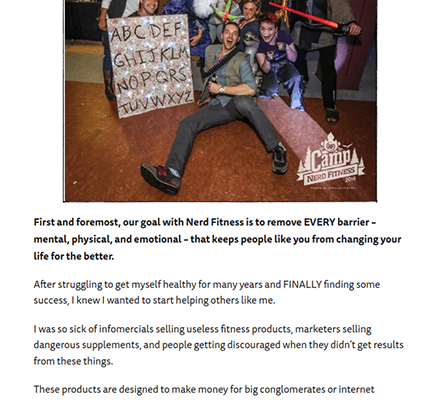
It begins with a four-part introduction. This features a abstract of Nerd Health, applications they provide, milestones they’ve achieved and some hyperlinks you’ll be able to click on to study extra concerning the firm.
It additionally features a CTA field to subscribe to their e mail listing. This features a health starter equipment as an incentive.

The following part, which makes use of the heading “What’s Nerd Health?”, is a long-winded clarification of how Steve Kamb based the weblog and the way Nerd Health will help you obtain your health objectives.
The spotlight of this part is a picture of a Nerd Health member’s transformation.
Not sufficient firms function buyer tales on their web sites, not to mention their About pages.
The underside of this part options one other CTA field that advertises a special useful resource equipment.
The following part is known as “Why Nerd Health?”

It’s brief and options largely textual content.
This part reiterates why Steve began Nerd Health, how the weblog will help you change into extra bodily energetic and why you need to belief them.
Subsequent up is a piece known as “The Nerd Health Coaching Philosophy”.
It covers what Nerd Health believes everybody must work on so as to attain their health objectives: health, weight loss plan and mindset.
Every pillar has its personal subheading and a short clarification of why the weblog feels they’re essential.
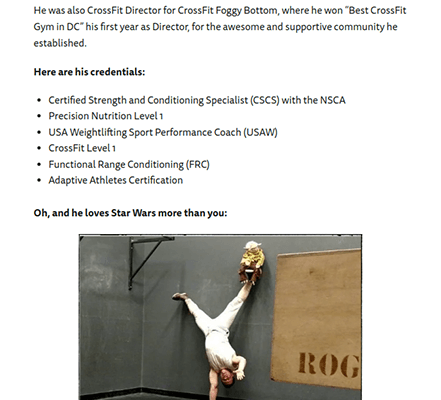
The following part introduces the crew at Nerd Health outdoors of Steve Kamb.
It highlights a number of higher-up crew members and concludes with a gaggle picture of the corporate’s health trainers.

The remainder of the web page focuses on varied methods you may get in contact with the corporate, together with positions they’re hiring for and what to not contact them about.
Why this web page works
- Focuses extra on how Nerd Health helps its readers and fewer on boasting about its personal model.
- Makes use of a number of CTAs to seize leads as potential clients.
- Consists of reader tales.
- Though the web page makes use of a weblog publish design, it options quite a few net design parts to make it extra readable, together with daring textual content, a number of headings to interrupt up textual content, brief paragraphs and pictures.
How this web page can enhance
- Add extra design parts to the web page to make it extra participating.
6. The Participating Design: WePC

WePC is a expertise weblog with a heavy concentrate on PCs, parts and peripherals designed for gaming.
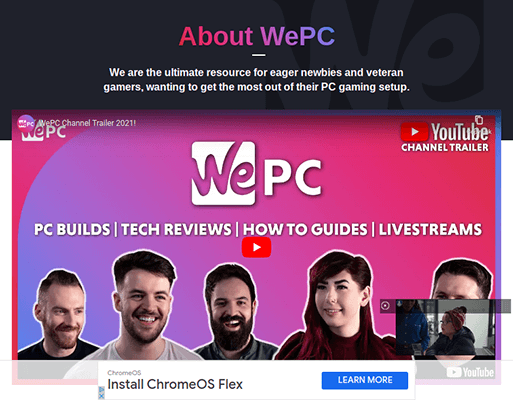
Their About web page is fully-stocked with an evidence of the various kinds of content material the corporate publishes to their weblog in addition to the crew and course of that will get all of it completed.
WePC additionally has a YouTube channel, so the very first thing you’ll see if you view their About web page is an embedded video of their channel trailer.
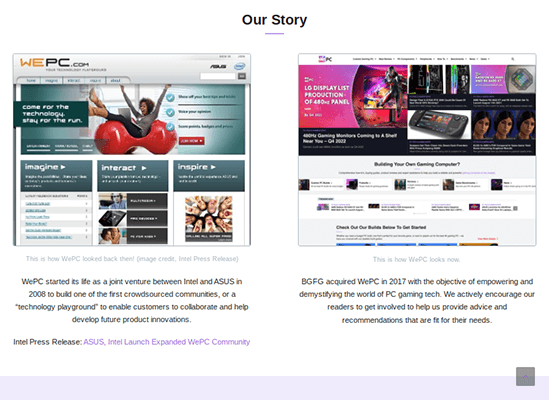
WePC doesn’t put an excessive amount of time into their firm historical past, however they do use this part effectively nonetheless.

It encompasses a two-column design with a screenshot of the way in which the website’s homepage appeared when it launched in 2008 on the left and a extra screenshot on the best.
Every picture is accompanied by a brief blurb depicting WePC’s historical past in a then-and-now writing type.

Subsequent up is a intelligent part so as to add to your About web page.
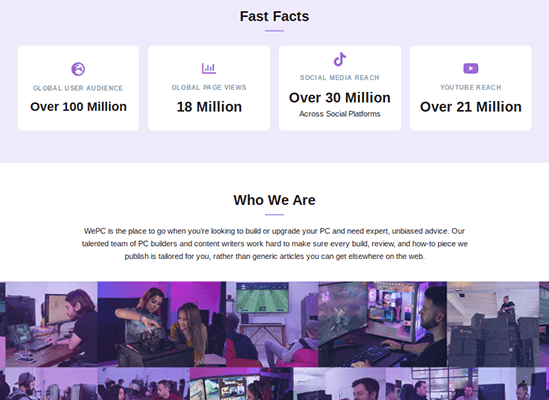
It options “quick info” about WePC, which is actually only a set of metrics of the corporate’s web page views, social media attain and extra.
That is adopted by a brief abstract of the model’s content material and target market.
The explanation this part is a intelligent addition to an About web page is straightforward: manufacturers viewing the website will have the ability to see simply how giant the corporate’s viewers actually is in addition to precisely who’s in that viewers.
Having this data available might probably result in extra sponsorship offers as manufacturers will know precisely what number of eyes WePC can get their merchandise in entrance of.
WePC additionally showcases logos of websites they’ve been featured on and features a graphic illustration of social media platforms they’re energetic on.

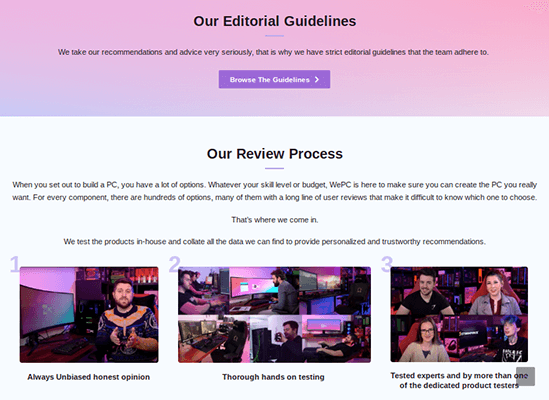
Subsequent up is an evidence of the corporate’s editorial tips and evaluation course of.
It’s a multi-part clarification that offers a behind-the-scenes have a look at the care and onerous work the weblog places into each product they evaluation.
That is nice for readers and potential sponsors alike.
It boosts belief amongst their viewers and exhibits sponsors what to anticipate after they hand their product over for the weblog to evaluation.
WePC dedicates the remainder of their web page to their ever-expansive listing of crew members with a easy grid design.
Why this web page works
- Participating design makes the excess of knowledge featured on this web page simpler to digest.
- The “quick info” part is a good alternative to draw potential sponsors.
How this web page can enhance
- Take away adverts to enhance the design and efficiency of main pages just like the About web page.
7. The Scrapbook: The Blonde Overseas

The Blonde Overseas is a private journey weblog the place a girl, a blonde to be exact, named Kiki paperwork her adventures as she travels to completely different components of the world.
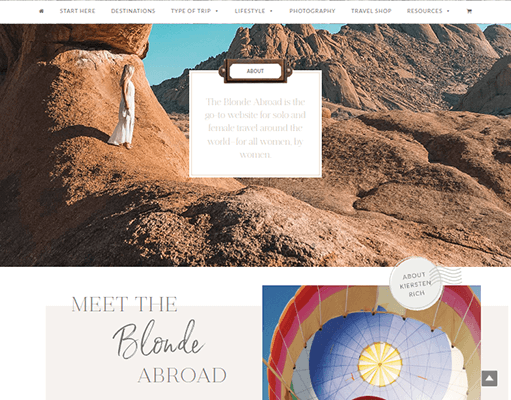
Her About Me web page has a scrapbook-like design that enhances her content material fairly effectively.
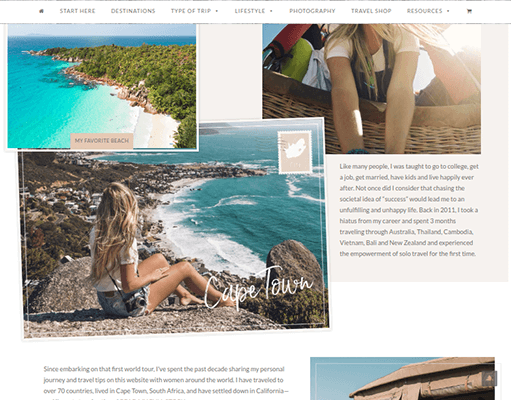
It largely options photos of herself in several locations. The pictures are available varied sizes, have borders and are fixated in several positions.
This offers Kiki’s About web page a singular look as most web sites showcase photos in a level, 90-degree format.
Lots of Kiki’s photos, alternatively, are displayed at completely different angles as in the event that they’re a part of a scrapbook or imaginative and prescient board.

A number of paragraphs right here and there summarize Kiki’s journey journey and what she loves about touring.
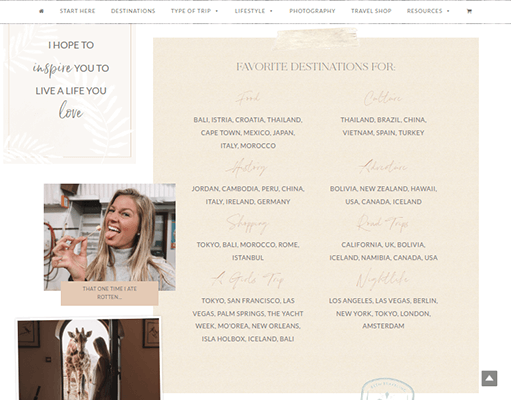
She additionally features a two-part useful resource listing the place she names her favourite locations for particular functions, together with meals, seashores, images, snowboarding, procuring, highway journeys and extra.

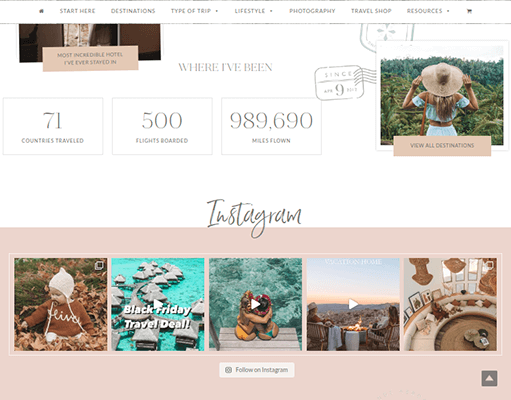
The web page concludes with fast info about Kiki’s journey journey, together with a metric for the variety of nations she’s traveled to.
This part additionally has a feed from Kiki’s Instagram profile.

Why this web page works
- Depends closely on imagery, a becoming design alternative for a journey weblog.
- Features a useful resource listing that demonstrates Kiki’s huge journey historical past whereas additionally offering quick-answers to frequent “the place ought to I journey for [blank]” questions.
How this web page can enhance
- Higher typography. Some fonts and colour selections are onerous to learn.
- Embody no less than one CTA to seize leads.
Ultimate ideas + how one can create your personal about web page
We hope this listing of About Me web page examples gave you loads of inspiration for the design and content material of your personal About Me web page.
Right here’s a fast recap of design parts and content material these pages included in case you want a mini useful resource listing to discuss with:
- Model story with an emphasis on the founder’s story. It’s greatest to be temporary with this.
- Staff members and firm tradition. Embody photos and brief blurbs, quotes or enjoyable info.
- Your weblog’s mission assertion. What sort of content material do you create, how do you assist your readers and what are your private values?
- At the least one CTA. Provide a lead magnet, and seize leads in your e mail listing.
- Reader tales. Attain out to your readers, and ask if you happen to can showcase their success tales and transformations in your website.
- Share perception into your small business. This will embrace sharing particulars about your writing course of, your workspace, and so forth.
- Plenty of photos. Steer clear of inventory photos, although. Solely use photos of your self, enterprise or crew, or use customized graphics tailored in your model.
- Design parts that complement the knowledge they’re meant to showcase. For example, utilizing huge, daring letters for quotes or function packing containers for the various kinds of content material/providers you provide.
- Key metrics about your model. Showcase your web page views, your follower depend throughout all social media platforms you’re energetic on, your engagement charges, and so forth. This data will encourage potential sponsors to achieve out.
- “Begin right here” tips. A little bit part like this provides you an opportunity to level new readers in the best course so far as your content material and providers go.
Additionally, take into account what perspective works greatest in your About web page: first or third individual.
First is nice for blogs and enterprise web sites that primarily revolve round a single particular person. Use third individual POV for web sites with bigger groups.
Pay particular thoughts to your web page title, however disguise it on the web page itself so it solely seems within the browser tab.
Use “About Me” if you happen to use first-person POV. Use “About Us” for third individual. Additionally, embrace a tagline that summarizes your model in a daring assertion.
It helps to have objectives in thoughts earlier than you get began as effectively.
The About web page is without doubt one of the most visited pages on a enterprise or private website, so it’s the proper alternative to realize a few of the mini objectives you’ve got in your weblog.
Do you wish to seize extra leads and obtain new clients?
Do you wish to land extra sponsorship offers?
Which merchandise do you wish to sell extra of? Which weblog posts want extra web page views or engagements?
The solutions to those questions ought to have a profound influence on the kind of content material you add to your About web page in addition to the way in which you add them.
In case you’re utilizing WordPress, use a web page builder like Thrive Architect or Elementor to get the job completed. Gutenberg can work effectively however these plugins open up extra superior customization choices.
Good luck!