
Google has as soon as once more shared its experience with the website positioning and digital advertising communities by releasing a brand new episode of its Lightning Talks video collection on YouTube.
Within the newest video, Google Developer Advocate Martin Splitt exhibits viewers the right way to use Google Chrome DevTools to carry out fundamental website positioning troubleshooting steps.
Splitt’s skilled data and easy-to-follow directions make this video a straightforward suggestion for anybody with developer expertise seeking to enhance their website’s search engine rankings.
Listed below are some methods to make use of Chrome DevTools to repair widespread website positioning points on a staging web site earlier than it goes stay.
Utilizing the mobile-friendly check
Utilizing the mobile-friendly check in Google Search Console is an efficient place to start out.
Testing the URL of your staging atmosphere will present you if there are any lacking components within the rendered HTML.
In that case, don’t fret; You possibly can see precisely what’s taking place by opening the location in your browser and utilizing Google Chrome DevTools.
Utilizing the Parts tab in DevTools
Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
The Parts tab in DevTools offers you an HTML illustration of the web page’s Doc Object Mannequin (DOM).
It is a precious device to seek for content material on the web page and decide if it exists within the DOM.
If the content material is lacking from the rendered HTML, it is usually lacking from the DOM.
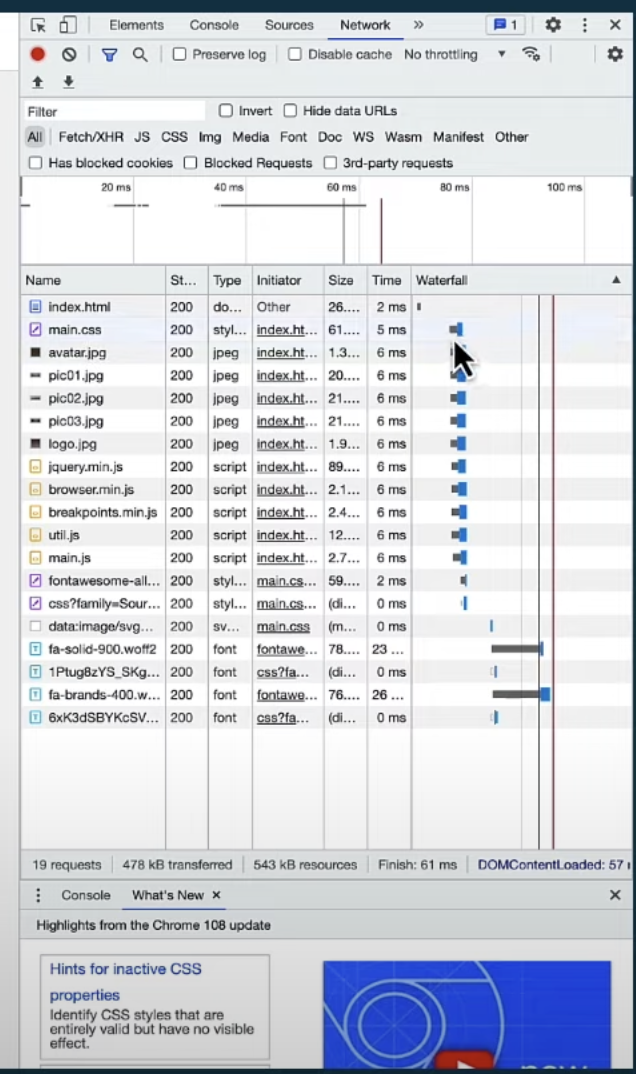
Utilizing the Community tab.
 Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
You possibly can see what is occurring between the server and your browser on the Networking tab in Devtools.
In case you reload the web page you possibly can see each request and response from the server.
The waterfall chart exhibits how lengthy every thing takes and the place the time is spent.
It’s also possible to examine all request and response headers, which may help you search for particular headers just like the X-Robots header.
This can be utilized to find out whether or not the lacking content material has discovered its manner from the server to the browser.
If the content material solely seems after you scroll the web page, you possibly can see what requested it on the Initiator tab.
This data can then be used to troubleshoot the issue.
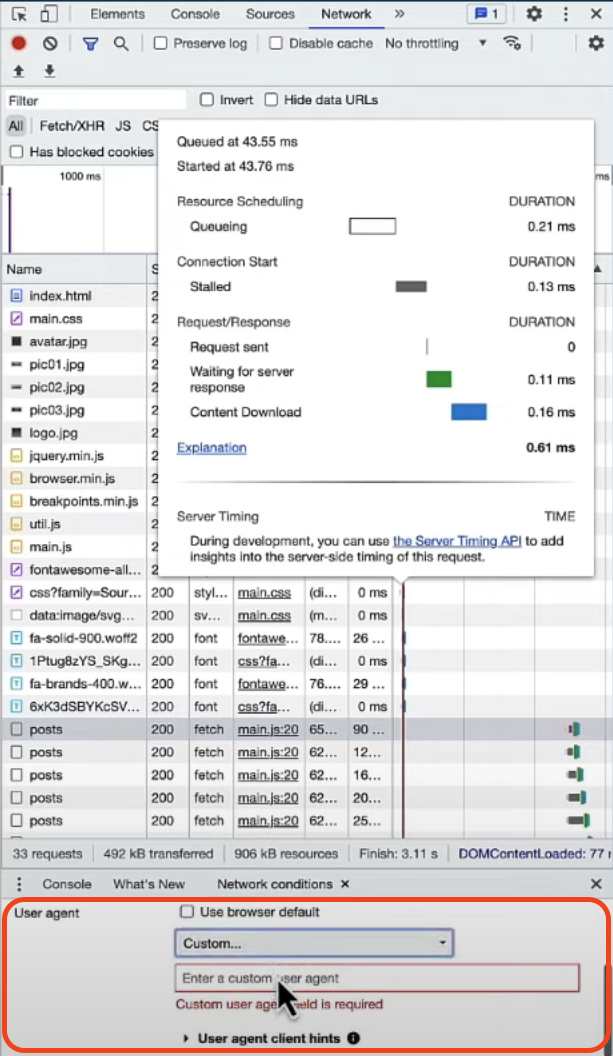
Set community situations
 Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
Screenshot from: YouTube.com/GoogleSearchCentral, February 2023.
The Community tab in DevTools has extra options equivalent to: These embody disabling the cache, setting the community transmission velocity, and altering the person agent.
Nonetheless, you will need to be aware that setting the person agent on Googlebot might not produce the anticipated outcomes.
Googlebot additionally respects the robots.txt file, which your browser ignores, and a few web sites might carry out IP lookups to find out if the request got here from a Google knowledge middle.
In abstract, the browser’s developer instruments provide a strong suite of debugging instruments for website positioning troubleshooting.
You should utilize the Parts tab to examine the DOM, the Community tab to examine community requests and responses, and set community situations equivalent to caching and person brokers.
You possibly can rapidly diagnose and resolve varied website positioning points by combining them with the testing instruments in Google Search Console.
Featured Picture: Screenshot from YouTube.com/GoogleSearchCentral, February 2023.
supply: Youtube