
1. Give Your Web site A Responsive Structure & Cellular-Pleasant Design
Your website seems to be cool and works like a allure on PC; that’s unbelievable.
Have you ever tried opening it on a smartphone?
Does it appear to be this?
Screenshot from TCRF.web, January 2023
If sure, then you could have a giant downside. That website is virtually unusable on cellular.
Sadly, being PC-friendly doesn’t routinely make a website mobile-friendly as effectively.
And due to Google’s mobile-first index, in case your web site just isn’t mobile-friendly, it might by no means see the sunshine of web page 1 of the search engine outcomes pages (SERPs).
So what do you do?
The primary main step in making your web site mobile-friendly is engaged on a responsive design.
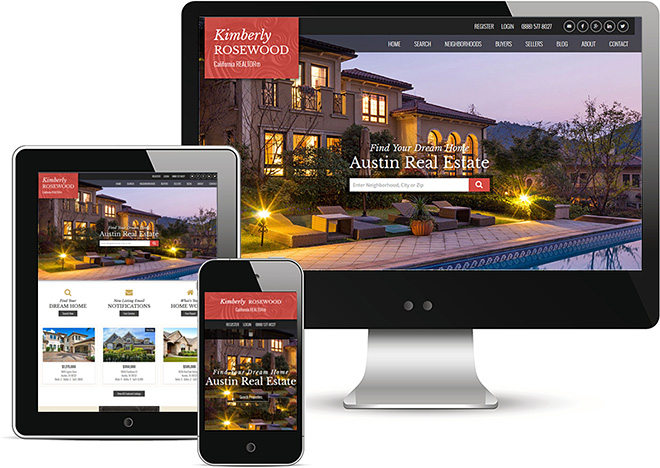
When a web site is responsive, it shows correctly on screens of all sizes, like this:
 Screenshot from WebCEO.com, January 2023
Screenshot from WebCEO.com, January 2023
How To Give Your Web site A Cellular-First Design
There are two methods to improve your website right into a mobile-friendly expertise. Every answer has its personal tradeoffs.
- The quickest means: set up a devoted mobile-first plugin like WPtouch to provide your website a responsive design in minutes. It’s the simplest technique, however not with out its dangers; plugins are vulnerable to breaking and (in essentially the most excessive circumstances) even being hacked.
- Probably the most dependable and safe means: modify your website’s code to incorporate responsive options.
How To Hand-Code A Responsive Web site
If you wish to take the issues into your personal palms and remodel your desktop web site right into a responsive, mobile-friendly website, you’ll want to include:
- A viewport.
- Responsive photographs.
- A fluid format.
- Media queries.
We’ll train you all of the code you must make your website responsive. However first, ensure you again up your website earlier than making adjustments to your code.
How To Set A Viewport On A Web site
Viewports assist every browser know adapt your webpage’s dimensions to its display.
In the event you add a viewport to your website’s HTML, your webpages will routinely adapt to suit onto any cellular gadget.
Add This:
To set the viewport on a web page, add this line of HTML code inside its
tag:How To Make Photographs Responsive
With regards to mobile-friendliness, it’s necessary that your customer doesn’t must scroll left and proper to see the content material of your website.
That is true for all photographs as effectively, particularly infographics.
Responsive photographs ought to routinely shrink and develop to suit the width of every customer’s display completely.
So, you need to use the max-width property.
How To Add The Max-Width To Make Your Photographs Responsive
- Open your web site’s stylesheet (the CSS file).
- Add “max-width: 100%” for the
tag, like this:
img {
max-width: 100%;
}
Now, in case your photographs are wider than the viewport you added within the above step, they are going to routinely shrink to suit the accessible house.
How To Set up A Fluid Structure
When you could have a responsive format in your website, it’s web page parts match themselves to any display on their very own. For instance, when you have a fluid desk, the desk will resize together with the display. That means, you may see all of the columns with out ever having to scroll left or proper – even on a small cellular display.
There are a couple of completely different fluid format strategies that you would be able to attempt, relying in your particular person web site:
Use them when applicable.
When To Use Flexbox
Use this technique when you could have quite a few differently-sized objects and need to match them in a row. Add the “show: flex” property to their HTML tag, like on this instance:
.objects {
show: flex;
}
When To Use Multicol
This technique splits your content material into columns. It makes use of the column-count property, like this:
.container {
column-count: 3;
}
On this instance, you get three columns.
When To Use Grid
Because the title suggests, this technique creates a grid to suit your parts inside. Right here’s an instance:
.container {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
}
The grid-template-columns property units the variety of column tracks (three on this instance) and their sizes (1 fr).
Nonetheless unsure which to make use of? Plugins can routinely detect and implement the very best fluid format.
How To Add Media Queries To Your Web site
Media queries are one other solution to adapt your content material to any display dimension. However they’ve one other, far more notable benefit: they adapt your web site to particular options native to completely different units.
For instance, a pc mouse’s cursor can hover over web page parts, and smartphones have touchscreens. Account for these options, and you may tailor the consumer expertise to any sort of gadget.
There’s quite a bit to soak up when coping with media queries, however MDN Internet Docs have very detailed directions.
When you’ve executed every part, examine how effectively it really works by viewing your web site on many alternative units.
2. Make Your Full Web site Look Good On Cellular
The first step lined the technical framework that makes your website match effectively on cellular units.
Excellent news – that was the toughest half. Just some extra steps to go.
With a responsive design, your web site is nearly absolutely mobile-friendly. What else do you must end the job?
Subsequent, it’s time to:
- Make use of enormous, simply readable textual content. Headlines and subheadings ought to be particularly eye-catching.
- Make your interactive parts (corresponding to buttons and checkboxes) massive sufficient to be show-stopping.
- Keep away from utilizing lengthy paragraphs. Brief ones are all the time higher.
- Use destructive house generously. It’ll forestall your web site from wanting cramped.
- Depart some room round hyperlinks and different interactive parts. That means, customers gained’t by chance press what they don’t need to press.
3. Don’t Block Your Content material With Popups
Popups make it more durable to your customer to get the data they got here for, they usually end in high bounce charges, a.okay.a. individuals leaving your web site as quickly as they enter it.
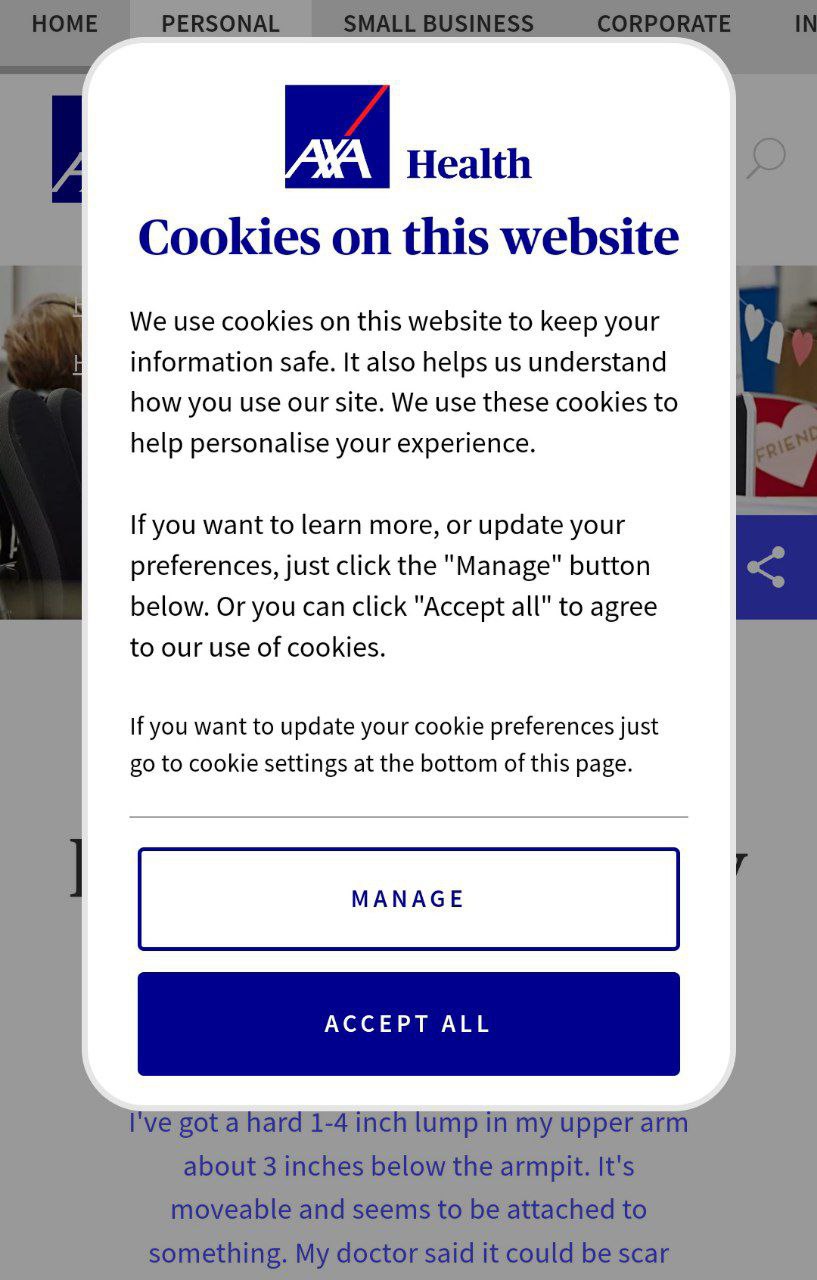
Now, sure sorts of popups are fairly necessary. Most web sites want to make use of cookies, and yours might be no exception. And the GDPR made it obligatory to ask for the customers’ permission to make use of their information, so you may’t keep away from utilizing a popup for that.
 Screenshot from Axahealth.co.uk, January 2023
Screenshot from Axahealth.co.uk, January 2023
Nonetheless, your customers don’t go to your web site to take a look at popups. When your entire web page is blocked by a request to just accept the usage of cookies, the guests won’t be so keen to place themselves in your footwear. Quite the opposite, it’s assured to bother them, they usually might even depart with out searching your web site in any respect.
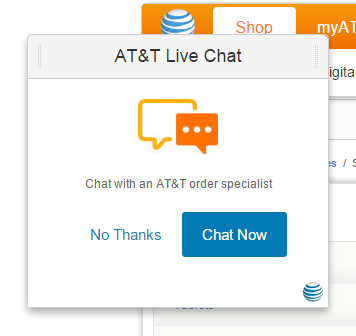
What To Do As a substitute
Customers are extra tolerant of popups after they cowl only a small portion of the display. And if they’re simple to shut and dismiss, even higher.
 Screenshot from Att.com, January 2023
Screenshot from Att.com, January 2023
4. Repair The Technical Errors On Your Web site
Even essentially the most minor hiccup can be simple to identify on a small display, together with the dreaded 404 errors.
Whereas a 404 web page with a humorous design can serve you effectively, an error remains to be an error; it’ll disrupt the consumer expertise. It’s higher to take away them as an element utterly.
 Screenshot from Dribbble.com, January 2023
Screenshot from Dribbble.com, January 2023
How To Uncover Your Web site’s Technical Errors
What different errors can smash a cellular consumer’s day? To call a couple of:
- Damaged hyperlinks.
- Damaged photographs.
- Undesirable web page redirects.
- Defective CSS and Javascript.
- Server points (e.g. gateway timeout).
All of them will ship the consumer working should you don’t do one thing.
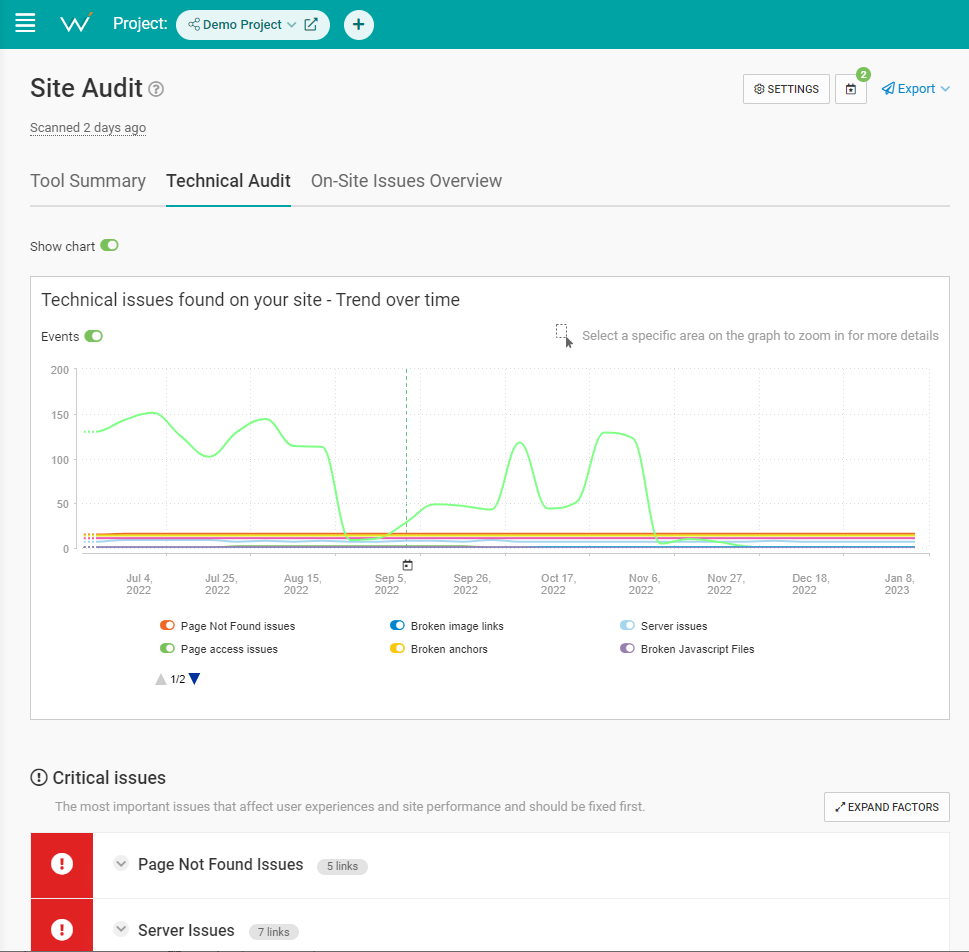
To get began, discover all technical errors in your web site. Scan it with WebCEO’s Technical Audit device to generate a report.
 Screenshot from WebCEO, January 2023
Screenshot from WebCEO, January 2023
Repair all of the website errors you discover as rapidly as you may.
Don’t let codes like “Standing: 503” confuse you – listed below are some skilled suggestions for coping with them.
After that, make it a behavior to scan your web site often (as soon as per week is okay), and have a tendency to errors in a well timed method.
5. Make Your Web site Load Rapidly
You go to your web site, and it’s taking too lengthy to load. Oh no!
Is the Web down? No? Sadly, now your consumer might determine that your website by no means works and by no means return.
So, it’s necessary to do every part in your energy to verify your web site masses rapidly always.
How To Make Your Web site Load Quicker
Comply with these six tricks to make your website load sooner:
- Optimize your photographs. Reduce their file dimension by tweaking their top and width, save them in the fitting format, and compress them.
- Allow compression (if it isn’t enabled but). GZIP compression is among the many hottest strategies.
- Use browser caching. Discover your area’s .htaccess file and set the expiration occasions to your web page parts.
- Use lazy loading. Like compression, it’s usually already energetic. In the event you don’t have it, you may insert the loading=”lazy” attribute into the HTML tags of the weather you need to lazy load. Or simply use a plugin like Smush.
- Optimize your pages’ code. If in case you have adequate data of HTML, Javascript, and different languages forming your web site, you may try to trim the code. Watch out to not break something.
- Merge parts the place applicable. For instance, when you have two photographs proper subsequent to one another, merging them right into a single picture will assist the web page load sooner.
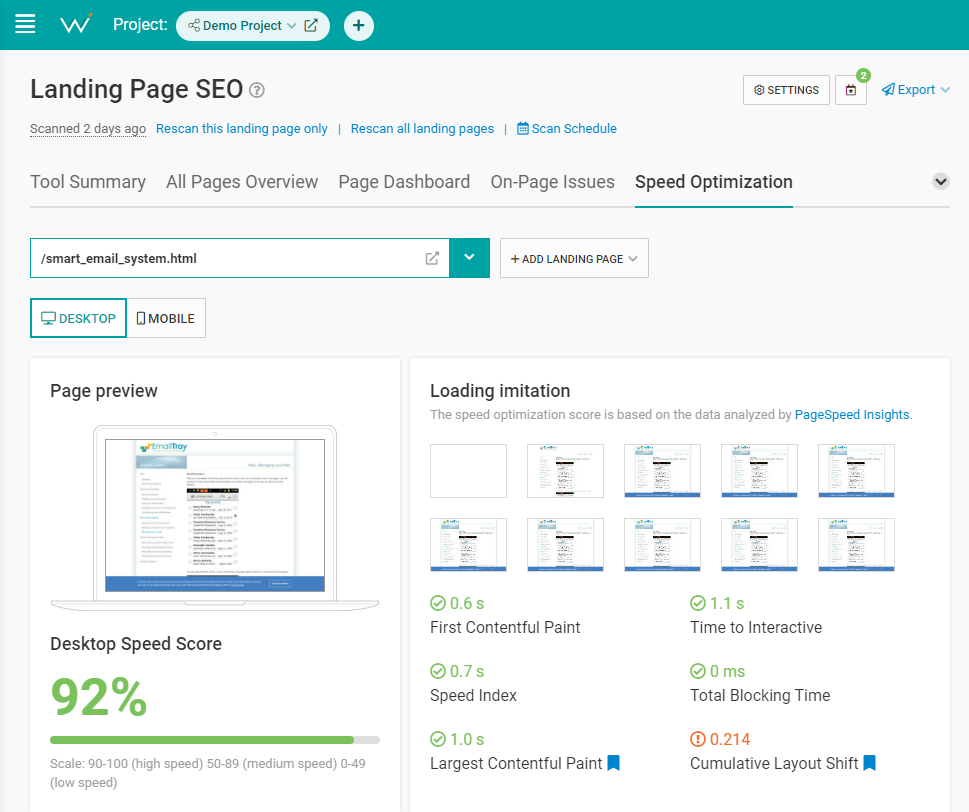
Test your present loading pace with WebCEO’s Pace Optimization device. It’ll level out the speed-related issues which might be plaguing you proper now.
 Screenshot from WebCEO, January 2023
Screenshot from WebCEO, January 2023
6. Optimize Your Web site For Native & Voice Search
Smartphones are simple to hold round, which makes them an ideal device for on-line searching on the streets.
Does the consumer want to seek out one thing close by? Their purpose is merely one query away.
And because the query will doubtless include the phrase “the place,” your website must be prepared for it. That’s executed via optimization for native search – and, mixed with cellular search engine marketing, it turns into surprisingly efficient for voice search on the similar time!
Simply do these items:
- Use location-based key phrases and phrases in your content material. They normally include phrases like the place, nearest, closest, close to me, or in “title of your location”. For instance: automobile wash close to me.
- Have an FAQ web page in your web site. Make your solutions concise and straight to the purpose.
- Put your enterprise’ title, tackle, and cellphone quantity in your website’s residence web page. Higher but, put them within the footer.
- Create a list on Google Business Profile, and fill it out with as a lot data as you may. That is mandatory if you wish to seem in Google Maps.
- Accumulate optimistic buyer critiques – the extra the higher.
7. Make Your First Scroll Environment friendly
Ideally, you must have the ability to captivate the customer as quickly as they see your website. However there may be solely a lot they’ll see on a small display. So, what do you do?
Make your web site’s “above the fold” (what customers see within the first scroll) is a complete knockout.
What are the must-haves you will need to put in there?
- Descriptive, eye-catching title.
- Navigation menu.
- Search bar.
- Name-to-action.
However these are simply the fundamentals.
Listed here are a few expert-level concepts:
- An interactive component (like a panoramic picture, a 3D mannequin, or a easy sport). Even an strange video works.
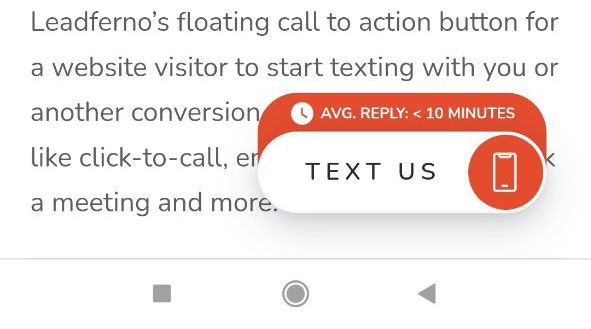
- A floating CTA that all the time stays on the display regardless of how far down you scroll.
 Screenshot from Leadferno.com, January 2023
Screenshot from Leadferno.com, January 2023
8. Make Your Search Outcomes Enticing
Because the saying goes, the very best place to cover secrets and techniques is on web page 2 of Google.
Nonetheless, that’s true just for the desktop model.
Cellular Google comes with infinite scrolling, which presents the highest 40 outcomes as a substitute of 10 earlier than you discover the “See Extra” button.
Nonetheless, high 10 or not, your search outcomes won’t ever get any clicks in the event that they don’t stand out.
And, similar to with the rest, you must stand out effectively. How do you apply this precept to your search outcomes?
How To Make Your Search Outcomes Stand Out
There are three nice methods to make your search outcomes extra thrilling to your future customer:
- Use the very best key phrases. Not simply when it comes to search quantity – use the key phrases which seize customers’ search intent higher than others. To determine which key phrases these are, you must put your self within the customers’ footwear. Or simply ask the customers you realize about their search preferences.
- Use eye-catching titles and descriptions. Key phrases are one most important ingredient; the opposite ingredient is energy phrases that stir the customers’ feelings. Have you learnt which feelings are applicable to your content material?
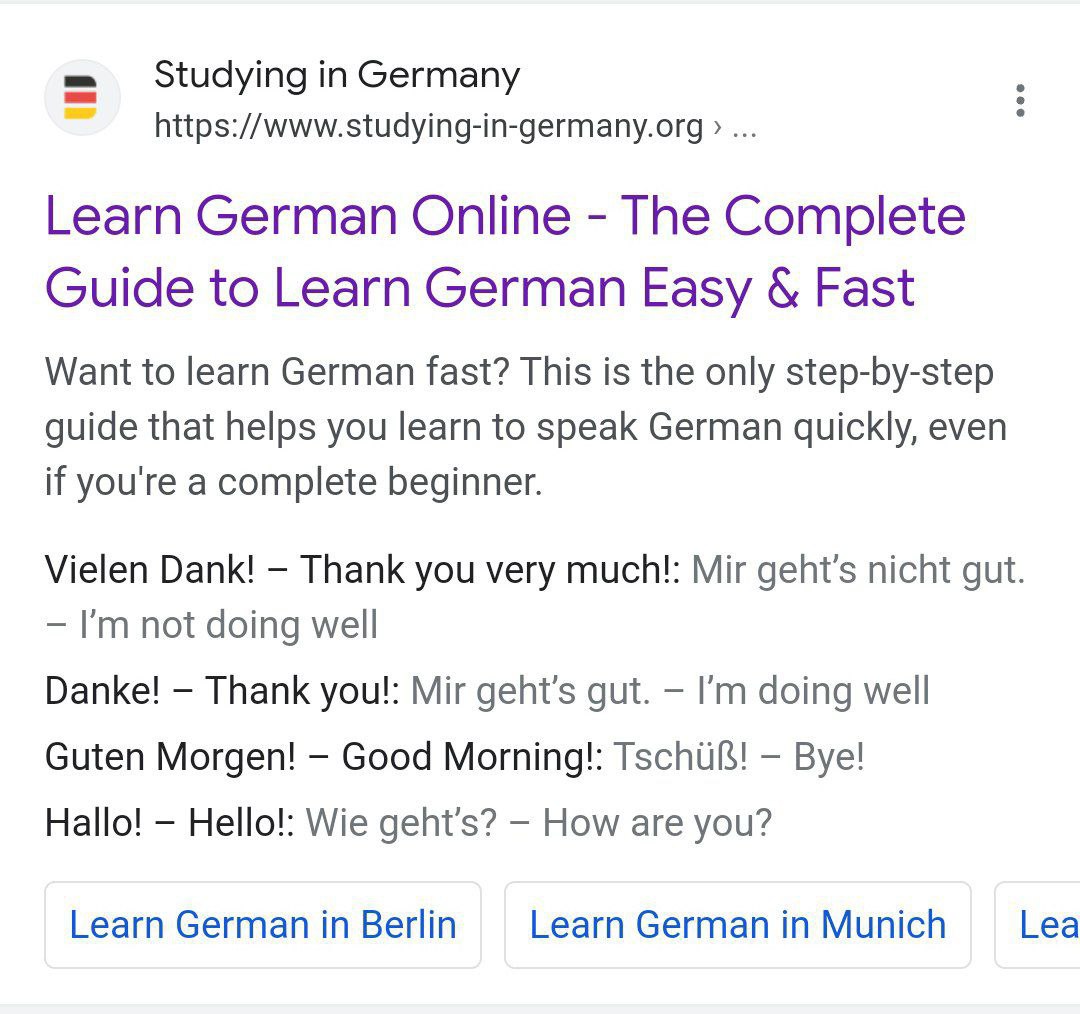
- Add structured information. Mark up your web page parts to create oh-so-clickable wealthy snippets.
 Screenshot from seek for [learn German], Google, January 2023
Screenshot from seek for [learn German], Google, January 2023
Years in the past, Google noticed the potential in cellular units – and, because it seems, they had been utterly proper.
The search large invested vastly in cellular friendliness, and there’s little doubt: the Web is so a lot better for it. On-line content material has grow to be a lot simpler on the eyes and easier to make use of.
However does your web site match the gold customary? Do your customers get the identical nice expertise throughout all of their units?
If in case you have even a shadow of doubt, it’s time to make use of each device at your disposal to verify your web site meets the mark. Join now and let WebCEO make it easier to type issues out.
Begin boosting your search rankings and consumer engagement with a responsive website at present!