
Each marketer is aware of the phrase ‘content material is king’, however that content material is nothing with out readers and followers.
Lately, there’s one sure-fire approach to get your content material out to a broader viewers and share your superior new weblog publish: social media.
With a prepared viewers of hundreds of thousands, websites like Fb and Twitter are a number of the finest methods of getting the phrase out. Nonetheless, if you wish to optimize that outreach potential, there’s a super-easy approach to do it: open graph tags (OPGs).
Not heard of the open graph protocol behind OPGs? Then let me clarify what are they, why do they matter, and — most significantly — how do you employ them?
What Is Open Graph and Why Was It Created?
Fb launched Open Graph in 2010 to advertise integration between Fb and different web sites by permitting posts to change into wealthy objects with the identical performance as different Fb objects.
Put merely, it helps optimize Fb posts by offering extra management over how data travels from a third-party website to Fb when a web page is shared (or appreciated, and many others.).
To make this potential, data is distributed by way of Open Graph tags within the
a part of the website’s code.Different social media websites are additionally profiting from social meta tags. As an example, Twitter and Linkedin acknowledge Open Graph tags; Twitter has its personal meta tags for Twitter Playing cards, but when Twitter robots can not discover any, it makes use of OGP tags as a substitute.

See How My Company Can Drive Large Quantities of Site visitors to Your Web site
- search engine optimisation – unlock large quantities of search engine optimisation visitors. See actual outcomes.
- Content material Marketing – our workforce creates epic content material that can get shared, get hyperlinks, and appeal to visitors.
- Paid media – efficient paid methods with clear ROI.
BOOK A CALL
Why Entrepreneurs Ought to Care About OGP Tags
OGP tags are important for entrepreneurs as a result of they assist be certain that when a person shares a hyperlink to your content material on social media, the proper data is robotically populated. This might help enhance engagement and assist potential clients study extra about your model or product.
Moreover, entrepreneurs ought to care about OPG tags as a result of social media websites are the first drivers of most net visitors. Consequently, the flexibility to harness the ability of social meta tags is an important ability for immediately’s entrepreneurs.
Additionally, utilizing OGP tags might help you monitor how your content material is acting on social media, enabling you to adapt your sharing technique.
Nonetheless, most notably: open graph tags can have an enormous affect on conversions and click-through charges by fixing widespread points.
As an example, have you ever ever shared a hyperlink on Fb solely to search out the thumbnail was lacking, or there was a unique image than you anticipated?
Understanding just a bit about OGP tags might help you sort out these issues and enhance your social media advertising and marketing.
There’s one factor they gained’t do, although, and that’s affect your on-page search engine optimisation. Nonetheless, the increase you may get from the additional attain on social media means it’s price trying into.
Now, let’s have a look at probably the most important OGP tags for Fb and methods to optimize them for higher sharing.
Understanding Fb OGP Tags
As defined within the intro, OGP tags are essential as a result of they let you management how your content material seems when it’s shared on websites like Fb. The open graph tags allow you to management the title, description, and picture within the publish; it’s an effective way to make sure your content material seems wonderful once you share it.
As well as:
- Including OGP tags ensures that you simply use the proper picture and outline, which might help enhance click-through charge, whereas enabling you so as to add particular particulars akin to whether or not it’s a film, e-book, or product.
- Utilizing OGP tags permits you to monitor how your content material is acting on Fb. When somebody shares considered one of your articles on the location, the OG tags ship visitors information again to Fb. This information then helps you to see which articles are getting probably the most engagement, and which want enchancment.
- Together with OGP tags ensures you employ the proper picture and outline when sharing your hyperlinks on Fb, which might help enhance click-through charges.
- Including OGP tags is simple, and most content material administration techniques have plugins or extensions to simplify the method.
Fb has a number of open graph tag varieties. You should use OGP tags to specify issues like the location’s identify, the picture used because the thumbnail on Fb, and the outline that can seem when somebody shares your web page.
On this part, I cowl the different sorts, after which clarify methods to use them.
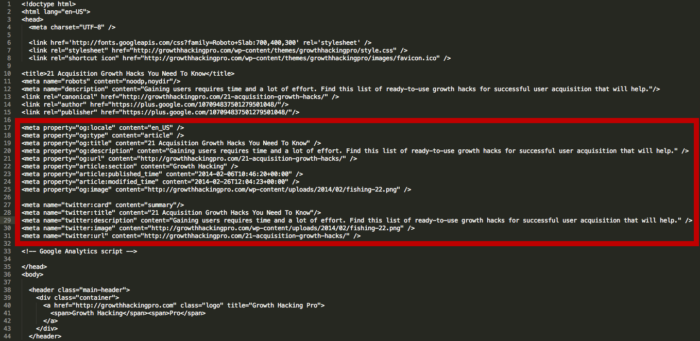
 An instance of assorted OGP tags being utilized in a publish from VentureBeat.
An instance of assorted OGP tags being utilized in a publish from VentureBeat.
og:title
The og: title is the way you outline your content material’s title. It serves an analogous objective as the standard meta title tag in your code. In reality, if Fb doesn’t discover the og:title tag in your web page, it makes use of the open graph tag title as a substitute.
As Fb explains, most content material is shared as a URL. In order for you management over the best way your content material seems on its web site, you need to add OGP tags.
In Fb’s personal phrases,
“With out these Open Graph tags, the Fb Crawler makes use of inner heuristics to make a finest guess concerning the title, description, and preview picture in your content material. Designate this data explicitly with Open Graph tags to make sure the best high quality posts on Fb.”
To get the very best from OGP, you additionally wish to take into consideration the best way your textual content seems and its size.
Take into account that the textual content proven on a Fb feed is daring and very eye-catching. It should be compelling, similar to a superb publish title.
There isn’t any restrict on the variety of characters, nevertheless it’s finest to remain between 60 and 90. In case your title is longer than 100 characters, Fb will truncate it to solely 88!
Instance:
og:url
Whenever you share a hyperlink on Fb, you’ll be able to add Open Graph tags. These tags assist Fb show wealthy details about the hyperlink, akin to a picture, title, and outline.
That is the way you set the canonical URL for the web page you might be sharing. Which means that you outline one web page to which all of your shares go. It’s useful if in case you have multiple URL for a similar content material (for instance, utilizing parameters). Vital word: URL supplied just isn’t proven on the Fb newsfeed, solely the area is seen.
Instance:
og:kind
That is the way you describe the form of object you share: weblog publish, video, image, or no matter. The record to select from is lengthy. Listed here are some examples:
Net-based:
Leisure:
Place:
Individuals:
Business:
You possibly can see the entire record of varieties right here.
This tag is vital in case your web page has a “Like” button and represents a real-life object (like a e-book or a film). It determines in case your content material seems in a person’s curiosity part of her profile within the occasion they “Like” it.
Most often, you’ll use the “website” value since what you might be sharing is a hyperlink to a website. In reality, should you don’t outline a sort, Fb will learn it as “website” by default.
Instance:
og:description
This metadata descriptor is similar to the meta description tag in HTML. That is the place you describe your content material, however as a substitute of it exhibiting on a search engine outcomes web page, it reveals under the hyperlink title on Fb.
Nonetheless, not like an everyday meta description tag, it gained’t have an effect on your search engine optimisation, nevertheless it’s nonetheless a good suggestion to make it compelling to get individuals to click on on it.
Og: description tags don’t restrict you to a personality depend, nevertheless it’s finest to make use of round 200 letters. In some instances, relying on a hyperlink/title/area, Fb can show as much as 300 characters, however I recommend treating something above 200 as one thing additional.
Instance:
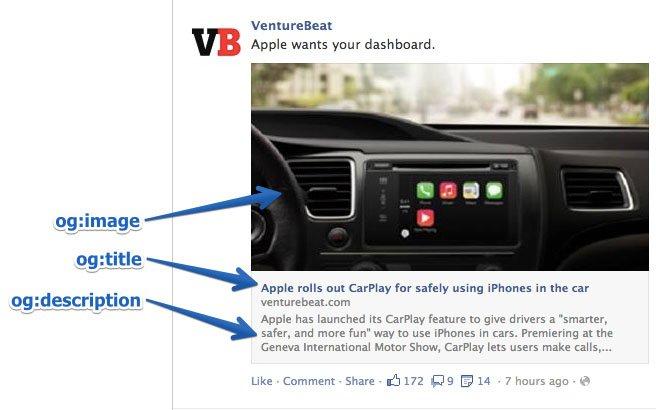
og:picture
That is probably the most fascinating OGP tag for a lot of entrepreneurs as a result of an image all the time helps content material stand out. That is how you make sure that Fb reveals a specific thumbnail once you share your web page, and it may be useful in your conversion charges.
Be sure to set the og:picture you select, in any other case, Fb reveals one thing silly like an undesirable advert banner scraped from the web page or nothing. You undoubtedly don’t need that!
Right here’s just a few extra pointers:
- It’s vital to keep in mind that in case your web page is static and also you don’t use any form of content material administration system (CMS) (like WordPress), it’s worthwhile to change the og:picture manually for every of your pages.
- In the event you management your website with a CMS and you put in the related plugin, the og:picture tags are assigned robotically for every web page. Search for the record of plugins additional down.
- Essentially the most continuously advisable decision for an OG picture is 1200 pixels x 627 pixels (1.91/1 ratio). At this dimension, your thumbnail might be large and stand out from the group. Simply don’t exceed the 5MB dimension restrict.
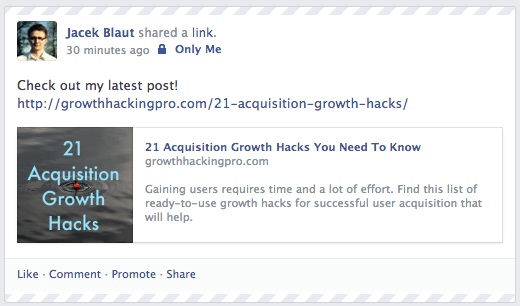
 An instance of the og:picture OGP tag with the picture rendered at full dimension.
An instance of the og:picture OGP tag with the picture rendered at full dimension.
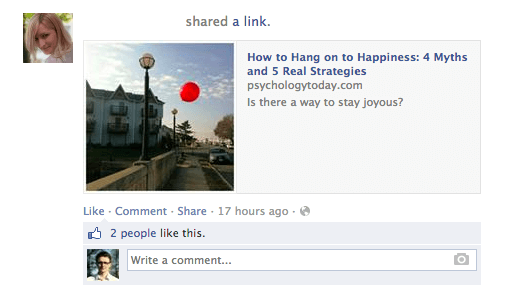
In the event you use a picture that’s smaller than 400 pixels x 209 pixels, it’ll render as a a lot smaller thumbnail. It’s nowhere almost as eye-catching.
 An instance of the og:picture OGP tag with the picture rendered at a smaller dimension.
An instance of the og:picture OGP tag with the picture rendered at a smaller dimension.
Take into account that the image you employ as an Open Graph picture might be completely different from what you’ve gotten in your web page.
Why wouldn’t you leverage that chance to face out much more?
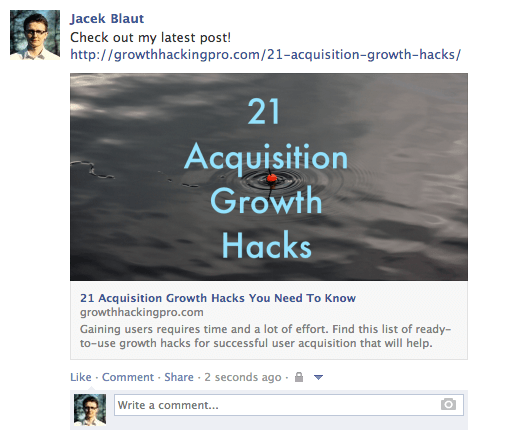
For instance, in case your title is nice, however the image you might be utilizing just isn’t very thrilling (not an infographic or a handsome particular person, and many others.), think about using a picture with a superb line or two of copy as a substitute (see instance under).
One factor it’s worthwhile to keep in mind should you do that: place your textual content, or probably the most important a part of it, in the course of the picture. This issues as a result of Fb trims the edges of thumbnails.
 An instance of placing textual content in the simplest a part of a thumbnail.
An instance of placing textual content in the simplest a part of a thumbnail.
Instance:
For a simple method so as to add OPGs, there’s a web-based generator.
Superior Fb Open Graph Tags
The Open Graph tags above are those it’s worthwhile to know. Nonetheless, you need to use different, extra superior tags to supply much more in-depth specs.
For instance
- og:locale – defines the language; American English is the default
- og:site_name – if the web page (object) you might be sharing is an element of a bigger community
- og:audio or og:video – so as to add extra audio or video recordsdata to your object
- fb:app_id – for linking to a Fb software (e.g., FB Feedback) with the thing
Test Your OGP Tags
When you’ve arrange your open graph tags, it’s worthwhile to examine they’re working okay. To do that, you need to use the Sharing Debugger to see how the knowledge shows once you share your website content material on Fb, Messenger, and different locations. Additionally, the Batch Invalidator will allow you to refresh this data for a number of URLs on the similar time.
To make use of it, merely enter the URL of the web page you’re having issues with and click on Debug.
Fb’s debugging software has two useful functionalities.
First, once you kind within the hyperlink you wish to examine, it returns any errors and solutions for OG tags, if there are any. You can too examine what the og:picture seems like, your description, and so forth.
Second, it clears the Fb cache. Think about this: you publish a hyperlink to Fb, however then you definitely see a mistake within the thumbnail, so that you return to your web site and modify the OGP tags, and also you publish it once more on Fb.
In all probability, nothing will occur. The thumbnail will keep the identical. That is due to the cache. The Fb Sharing Debugger will refresh the cache in your hyperlinks after any changes, so keep in mind to make use of it every time.
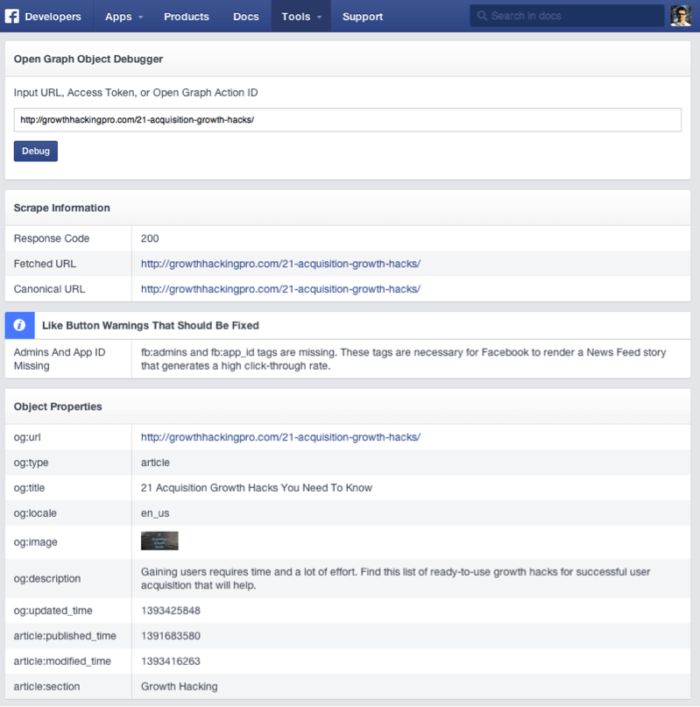
 The Fb Debugging Device.
The Fb Debugging Device.
Open Graph Tags for Twitter: Twitter Playing cards
In the event you’re not accustomed to Twitter’s playing cards, they let you connect media recordsdata and add additional data to your tweets. This may be helpful for rising the visibility of your tweets and offering extra context for customers who click on by means of.
Though they’re not the identical factor, Twitter’s playing cards use the identical open graph protocol and it seems just like OGP tags. Implementing these tags makes it a lot simpler to create Twitter playing cards with out duplication points.
Like Fb’s Open Graph tags, Twitter Playing cards allow you to stand out from the group of tweets. In brief, they let you generate some extra content material out of your 140-character tweet.
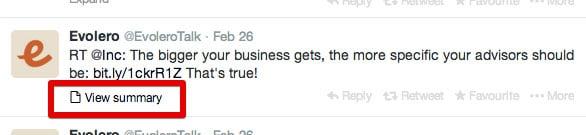
This doesn’t present up on individuals’s feeds robotically, nevertheless it provides a bit “View abstract” button under the tweet.
You should use open graph tags to specify your content material’s title, description, and picture, and to find out your web page’s content material kind and the viewers you wish to attain.
 An instance of open graph tags for Twitter.
An instance of open graph tags for Twitter.
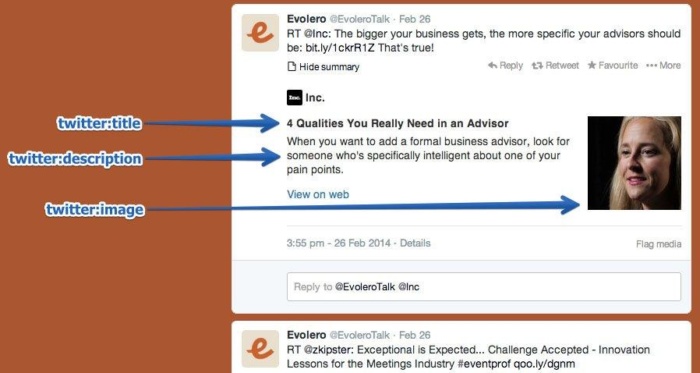
Whenever you click on it:
 An instance of how title, description, and picture tags are used on Twitter.
An instance of how title, description, and picture tags are used on Twitter.
The Twitter card is tempting to click on and supplies a helpful abstract of the shared web page. Nonetheless, surprisingly, not many websites reap the benefits of these tags, supplying you with an excellent alternative to make your tweets stand out from different feeds.
Putting in these playing cards isn’t troublesome, and there’s a fast workaround, even should you’re not tech-savvy. Simply set up a WordPress plugin.
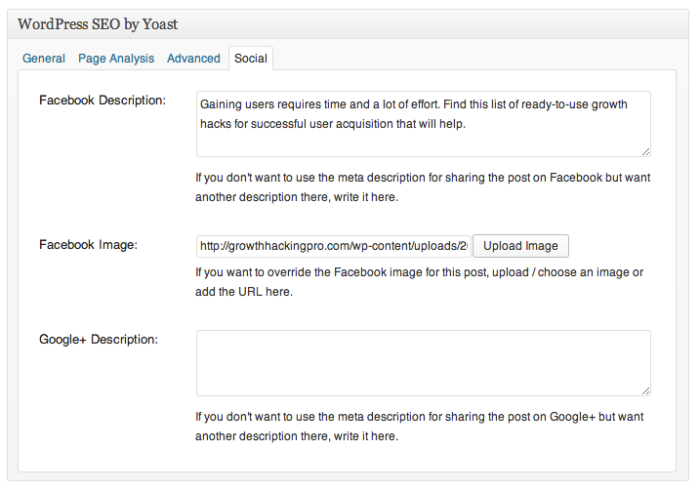
WordPress search engine optimisation by Yoast does the job completely properly.
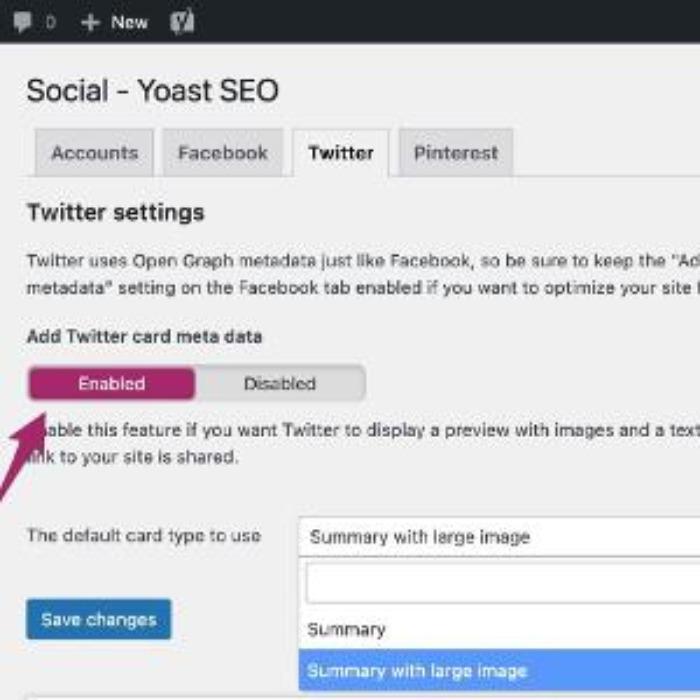
To activate Twitter playing cards in Yoast:
 Showcasing methods to activate Twitter playing cards in Yoast.
Showcasing methods to activate Twitter playing cards in Yoast.
- Log into WordPress
- Go to your dashboard,
- Select the ‘search engine optimisation’ choice from the record.
- Click on on search engine optimisation and select social. Click on.
- Go to accounts and click on in your Twitter username
- Choose the ‘Twitter’ tab by clicking
- Scroll right down to ‘Add Twitter Card Meta Knowledge’
- Click on ‘enabled’
- Lastly, save any modifications.
If the above methodology isn’t an choice, ask your net developer and provides them the ready-to-implement Twitter Card tags. Right here’s the way you’ll make them.
twitter: card
This required tag works in an analogous approach to og:kind. It describes the kind of content material you might be sharing. There are seven choices: abstract, picture, video, product, app, gallery, and “giant model” abstract.
Relying on the kind of content material you select, the hyperlink on the backside of your tweet modifications. You will get “View abstract” for summaries, “View picture” for pictures, and many others. If this tag just isn’t set, Twitter reads your hyperlink as a “Abstract” by default.
Instance:
twitter:title
This principally does the identical factor as its OG counterpart. You specify the title in your article that can present up in daring. It’s sensible to keep away from repeating the identical textual content you’ve gotten in your tweet. Benefit from the area supplied and let the 2 items of copy play on one another to strengthen the message. Use as much as 70 characters.
Instance:
twitter:description
Use this tag to write down a descriptive result in the web page you might be sharing. As with Open Graph tags, don’t deal with key phrases as a result of they gained’t matter in your search engine optimisation. Create compelling copy that properly enhances your tweet and the title. Twitter limits this half to 200 characters.
Instance:
twitter:url
This units the canonical URL for the content material you might be sharing. (For extra data, overview the outline for the equal Fb Open Graph tag above.)
Instance:
twitter:picture
Sure, you guessed it. That is the way you set the image to go along with your tweet. Twitter permits two choices, a card with a smaller or a bigger picture.
You resolve which one you need within the kind tag. In the event you go for the big choice, make certain it has a decision of a minimum of 280x150px and that the file dimension just isn’t greater than 1MB. You possibly can think about using the identical trick because the Fb thumbnail: add some textual content to the picture to spice up the message.
Instance:
Request Approval from Twitter
Including playing cards to your tweets is simple – all it’s worthwhile to do is embody some additional code to the tip of your tweet. The code tells Twitter which card kind you wish to use and the way you would like the content material to look.
There are a number of varieties of Twitter Playing cards, so you’ll be able to select the one which most closely fits your wants.
Nonetheless, take into account that, earlier than you’ll be able to absolutely profit from Twitter Playing cards, it’s worthwhile to request approval in your web page from Twitter.
Happily, this solely takes about quarter-hour and might be achieved simply utilizing their Card Validator.
To get began,
- Choose the kind of card you want to use.
- Add your meta tags
- Test the URL with Twitter’s validator software.
- Check within the validator or get approval in your card, then tweet the URL to see your card displayed. https://developer.twitter.com/en/docs/twitter-for-websites/playing cards/overview/abouts-cards
When you get approval, Card Validator serves the identical objective because the Fb Sharing Debugger, permitting you to examine your hyperlinks earlier than committing.
Twitter Card Plugins
Like with Fb, loads of plugins can be found for implementing Twitter Playing cards. Listed here are just a few:
How one can Implement Open Graph Tags?
How do you implement OGP tags? Principally, they belong to the
a part of your web page’s HTML. In the event you don’t handle the code, you’ll have to ask your net developer for assist. You possibly can put together the entire bundle your self utilizing the ideas above to save lots of their beneficial time.In case you are utilizing WordPress, simply set up one of many plugins that neatly implements the code for you. As I’ve defined, I like to make use of WordPress search engine optimisation by Yoast, however there are another free instruments you need to use, together with:
 How one can implement open graph tags by means of Yoast.
How one can implement open graph tags by means of Yoast.
Listed here are different OG plugins/extensions/add-ons for:
Like Fb. Twitter provides a software to validate your OGP tags, Twitter Card Validator is a software that permits you to take a look at and preview how your tweets will seem when they’re shared on different web sites. To make use of the validator, enter the URL of the website on which you wish to share your tweet and click on “validate.”
The validator will present you a preview of how your tweet will seem on the website, and show the title, description, and picture.
FAQs
What Is Open Graph, and why was it created?
Open Graph Protocol (OGP) is a set of tags used on web sites to outline the construction of an internet web page in order that it may be extra simply shared on social media platforms. OGP tags permit net admins to regulate how their content material seems when it’s shared on social media websites like Fb and LinkedIn.
How do you discover Open Graph tags?
You discover open graph within the webpage’s
part.What’s search engine optimisation OGP?
It is a kind of metadata which Fb launched again in 2010. It permits semantic integration into Fb’s HTML, permitting website homeowners to indicate Fb how they want Fb to index their websites. https://www.oreilly.com/library/view/facebook-application-development/9780470768730/ch006-sec012.html
How do you examine OGP tags?
There are free instruments accessible to examine your OGP Tags. Websites like Fb additionally supply a validator to be able to examine your tags for errors.
Conclusion
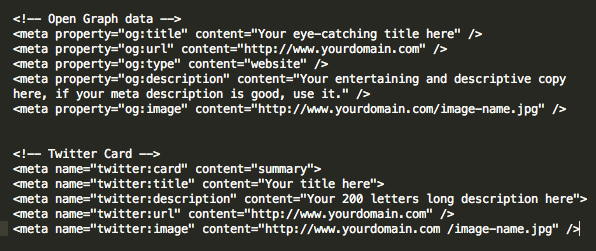
The ultimate code for each Fb and Twitter ought to look more-or-less like this:
 Optimized code for each Fb and Twitter posts.
Optimized code for each Fb and Twitter posts.
It may appear a bit complicated, however fortunately a number of instruments make the method simpler — you don’t have to know methods to code.
There are three important varieties of Open Graph meta tags: og:title, og:picture, and og:description, and taking the trouble to implement them has distinct benefits, together with higher click-throughs and engagement, which might all result in added conversions. The extra measures of including Open graph additionally enhance visibility.
Nonetheless, regardless of these benefits, it’s shocking how few individuals optimize these tags. It’s price doing as a result of it helps you stand out and draw extra clicks and views, and it might probably even assist enhance your search engine optimisation —all issues that result in extra revenue.
Have you ever applied open graph meta tags? How has it impacted your web site?

See How My Company Can Drive Large Quantities of Site visitors to Your Web site
- search engine optimisation – unlock large quantities of search engine optimisation visitors. See actual outcomes.
- Content material Marketing – our workforce creates epic content material that can get shared, get hyperlinks, and appeal to visitors.
- Paid Media – efficient paid methods with clear ROI.
Ebook a Name